現在当ブログで使用しているテーマは「SWELL」になります。
メインカラーを変更せずに、ヘッダー背景だけを白(ホワイト)にしたい方
先日発売されたWordPressテーマ「THE SONIC」の小手先カスタマイズの一つ!
今回はヘッダーに焦点をあててみたいと思います。
ヘッダーの背景を白(ホワイト)にしたいという思う、あなたに向けて捧げます(自分w)
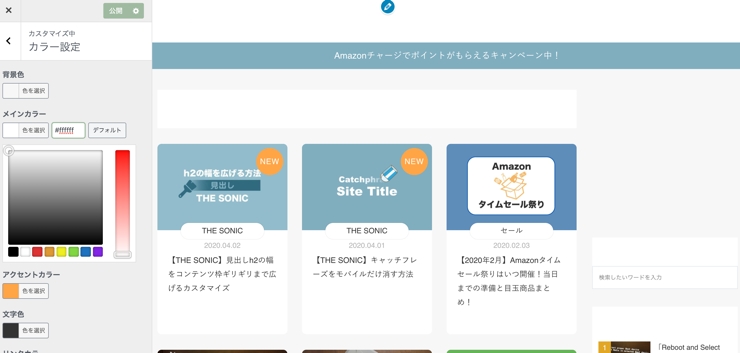
外観 > カスタマイズ > カラー設定よりメインカラーや背景色など、THE SONICに関するカラーがここで一括で変更できる、大変便利な機能です。
そこでメインカラー(ヘッダー)を白(ホワイト)にしてみようと思い、試してみたところ…

上画像のようになってしまいます(汗)
メインカラーを変更するとヘッダーだけでなく、様々な箇所のカラーに影響を及ぼすため、ヘッダーの背景だけ(文字等含む)を変更しようと思いました。
それでは今回は実際にやりたかった、メインカラーを変更せずにヘッダー背景だけを白(ホワイト)にする方法を解説致します。
メインカラーを変更せずにヘッダー背景だけを白(ホワイト)にする方法
まずタイトル通りにメインカラーは触りません。
CSSに追記して変更していきます。


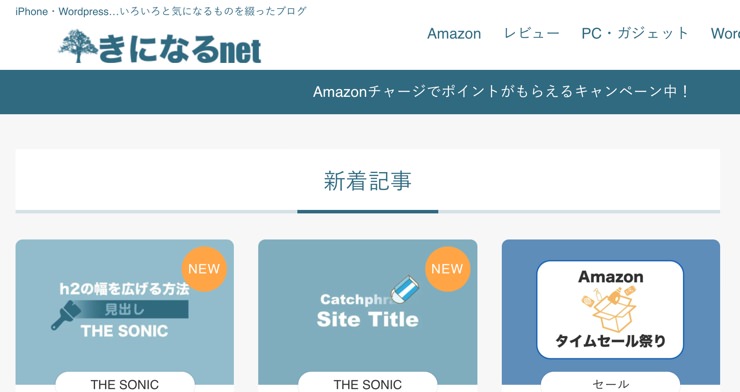
上画像のような感じにする場合、変更点は以下の通りです。
- ヘッダーの背景カラーを白に指定
- キャッチフレーズのカラー指定
- ナビゲーションメニューのカラーの指定
- モバイル用にMENUと検索のカラーも指定
- タイトルロゴを変更(変更前が白だった場合)
またCSSに追加していくにあたり、その前に注意事項を一つ!
CSSの追加方法
CSSの追加方法は以下の3つです。
- ローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送する
- 管理画面 外観 > テーマエディター からCSSを追加する
- 管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する
3つの方法がありますが、個人的にはローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送させる方法をおすすめします。
初期設定等は面倒なのですが、一度設定するとリカバリーしやすいというメリットが最大の理由です。
ただし、少ないコードでのカスタマイズであれば、管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する方法が便利です。
ヘッダー背景を白にするカスタマイズ
それではヘッダーの背景カラーを白に指定するところから解説致します。
#header {
background-color: #ffffff !important;
}カラーの語尾に!importantを指定しないとカラーは変更できませんのでご注意下さい!
次にキャッチフレーズ、モバイル用にMENUと検索のカラー指定は同じで
#header {
color:#2f6a80;
}上記のカラーコードは、当サイトカラーです。2020年4月現在
この上記の#以降のカラーコードをお好みのカラーに変更して下さい。
カラーコードの確認は、原色大辞典さんがおすすめです!
次に、これだけだとナビゲーションメニューのカラーは変更されませんので、そちらの指定を行います。
.nav-style-def a{
color:#2f6a80;
}上記のカラーコードは、当サイトカラーです。2020年4月現在
こちらも先程と同じように、#以降のカラーコードをお好みのカラーに変更して下さい。
上記の全てのコードをまとめると
#header {
background-color: #ffffff !important;
color:#2f6a80;
}
.nav-style-def a{
color:#2f6a80;
}となります。
ただし本当にヘッダーは白のみになるため、私は外観 > カスタマイズ > SONICオリジナル機能 >ヘッダーメニューの設定にテキストやリンクを入れて、背景を変更しています。
現段階だとナビゲーションメニューのホバー機能は背景が白のため見えません。
メインカラーを変更せずにヘッダー背景だけを白(ホワイト)にする方法 あとがき
シンプルなヘッダーにしたかったので、背景を白に変更しました。
ヘッダーの背景を白にしたい方は、少なからずはいるかなと思い書き残します。
以上、「THE SONIC」の小手先カスタマイズの一つ「メインカラーを変更せずにヘッダー背景だけを白(ホワイト)にする方法」でした。