現在当ブログで使用しているテーマは「SWELL」になります。
サイトのキャッチフレーズをパソコンは表示したいけど、モバイルのみ消したいという方
2020年3月29日に販売されたWordPressテーマ「THE SONIC」の小手先カスタマイズの一つ!
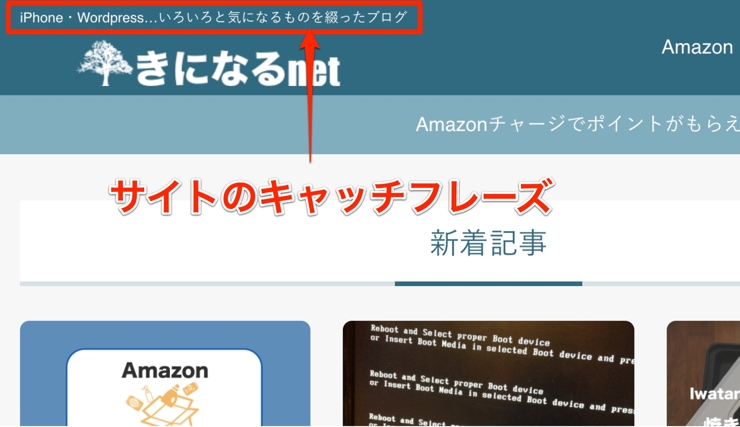
WordPressにはサイトのタイトルとは別に、キャッチフレーズというサイトの簡単な説明を設定する箇所があり、プレビューすると初期状態であれば下画像のようにタイトル上に表示されます。

THE SONICのカスタマイズ設定より、パソコン・モバイル両方のキャッチフレーズの「表示」 or 「非表示」は可能ですが、パソコンでは表示・モバイルでは非表示など、現段階ではパソコンとモバイル別々の設定はできません。
2020年4月1日現在
それでは今回は実際にやりたかった、キャッチフレーズの表示方法(パソコンでは表示、モバイルでは非表示)を解説致します。
キャッチフレーズの表示・非表示
キャッチフレーズの表示方法
まずはパソコン・モバイル共にキャッチフレーズを表示させる方法
管理画面の設定 > 一般設定 よりサイトのキャッチフレーズを設定することができます。
また管理画面の外観 > カスタマイズ > サイトの基本設定 > タイトル・ロゴ設定 からも、キャッチフレーズの設定をすることができます。
キャッチフレーズを入力している場合、通常初期状態のままで表示されます。


どのように表示されるかというと、上画像のようにタイトルとキャッチフレーズが表示されます。
サイト(ブログ)のタイトルやキャッチフレーズの文字数、ロゴなどによって、表示は異なります
キャッチフレーズを入力していない場合は、入力すると表示されます。
キャッチフレーズの非表示方法
次にパソコン・モバイル共にキャッチフレーズを非表示させる方法
外観 > カスタマイズ > サイトの基本設定 >タイトル・ロゴ設定 > キャッチフレーズを非表示にするより、キャッチフレーズを非表示にすることができます。
キャッチフレーズを非表示にすると上画像のようになります。
キャッチフレーズのパソコンは表示・モバイルは非表示方法
今回のメイン内容はこちら!
キャッチフレーズをパソコンは表示のまま、モバイルの閲覧時のみ非表示にしたい場合の方法です。
今までのように、外観のカスタマイズからボタン一つの操作ではできず、CSSの追加が必要になります。
CSSの追加方法
CSSの追加方法は以下の3つです。
- ローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送する
- 管理画面 外観 > テーマエディター からCSSを追加する
- 管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する
3つの方法がありますが、個人的にはローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送させる方法をおすすめします。
初期設定等は面倒なのですが、一度設定するとリカバリーしやすいというメリットが最大の理由です。
ただし、少ないコードでのカスタマイズであれば、管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する方法が便利です。
パソコンは表示・モバイルは非表示させるCSS
THE SONICはレスポンシブデザインでできているため、メディアクエリ @media でモバイルサイズのみ適応させる必要がありますので、以下のコードをTHE SONICの子テーマに追加します。
max-widthの値は、THE SONICの親テーマのCSSから確認
@media (max-width: 767px){
.logo-catchcopy{
display: none;
}
}上記コードはタブレットは含まれておらず、タブレットも適応させる場合は以下のコードを追加します。
@media (max-width: 1029px){
.logo-catchcopy{
display: none;
}
}キャッチフレーズをモバイルだけ消す方法 あとがき
私の場合、モバイルのヘッダーが太くなりすぎるのが嫌で、パソコン・モバイル共にキャッチフレーズを非表示にした際に、パソコン画面を見ると今度はヘッダーが細すぎるかなと…
そこで条件分岐ではありませんが、CSSで強制的に非表示にする方法を取りました。
特にこだわりが無ければ、パソコン・モバイル共にキャッチフレーズを非表示する方法が楽です。
以上、「THE SONIC」の小手先カスタマイズの一つ「キャッチフレーズをモバイルだけ消す方法」でした。