現在当ブログで使用しているテーマは「SWELL」になります。
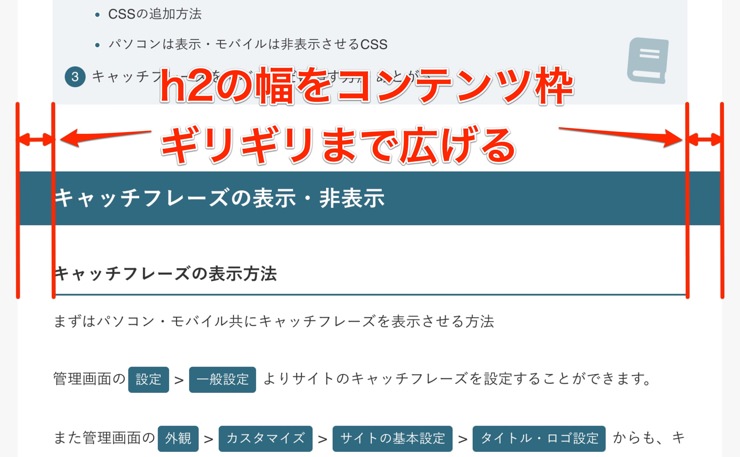
見出しh2の幅をコンテンツ枠ギリギリまで広げたいという方
2020年3月29日に発売されたWordPressテーマ「THE SONIC」の小手先カスタマイズの一つ!
今回は、記事の見出しに使われるh2に焦点をあててみたいと思います。
今までにAffingerやJIN、THE THORなどを使用してきましたが、個人的なこだわりでh2だけはコンテンツ幅ギリギリまで広げたものを使用するか、またはカスタマイズしてきました。
THE SONICのカスタマイズ設定より、h2の設定はいろいろできますが、現段階ではコンテンツ幅一杯のh2がありません。
そこで、h2の幅をコンテンツ枠ギリギリまで広げる方法を解説致します。
見出しh2の幅をコンテンツ枠ぎりまで広げる方法
THE SONICの純正カスタマイズというのでしょうか、設定でできる見出しやもくじなど様々なことがワンクリックでできるため、簡単に装飾を変更することができます。
それだけでも十分ですが、個人的なこだわりということで…
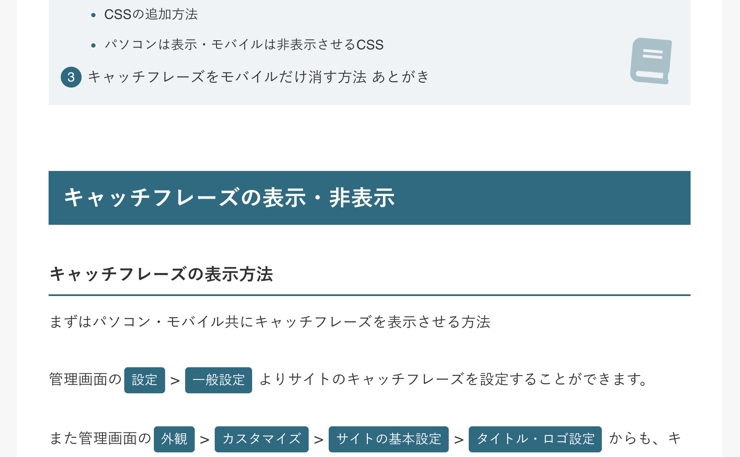
初期状態の場合、h2「キャッチフレーズの表示・非表示」の表示幅は、一段下のh3「キャッチフレーズの表示方法」と同じ幅をしていますが、カスタマイズをすることで上画像のように、コンテンツ幅ギリギリまで広げることができます。
パソコンの場合
まずパソコンの場合、コンテンツのCSSを見てみると
@media (min-width: 1030px)
.entry-content {
padding: 16px 36px;
}コンテンツ幅左右にpaaddingが36px指定されており、h2も必然的に36px内側に入ってしまいます。
そこでh2をその分外へ出すCSSを記入するのですが、現在どのようにh2がCSSで指定されているか確認します。
.entry h2{
margin:3em 0 1em;
}h2は上記のようになっているため、以下のコードを記入して、幅を広げます。
ここで注意することはpaddingではなく、marginで指定することです。
.entry h2{
margin:3em -36px 1em;
}ただし、この状態だとh2の文字も外側へ出てしまうため、私は文字は元の状態に戻しています。
.entry h2{
margin:3em -36px 1em;
padding:8px 36px;
}ただこのままの状態でCSSを記入してしまうとモバイルにも適応されるため、モバイル表示がおかしくなってしまいます。そこで、メディアクエリ @media でモバイル以外(タブレットも含む)を指定する必要があるため、最終的には以下のコードになります。
@media (min-width: 768px) {
.entry h2{
margin:3em -36px 1em;
padding:8px 36px;
}
}min-widthの値は、THE SONICの親テーマのCSSより確認。ただし、全てのタブレットが含まれるわけではありませんこと、ご了承下さい。
パソコン表示の方は上記のコードで完成です。
モバイルの場合
次に先程のコードはモバイル以外を指定しているため、モバイルは一切変化がありません。
そのため、モバイル用のCSSの設定が必要になります。
モバイルの場合、コンテンツのCSSを見てみると
.entry-content {
padding: 16px;
}パソコンとは異なり、コンテンツ幅左右にpaaddingが16px指定されています。
こちらもh2を外へ出すCSSを記入するのですが、現在どのようにh2がCSSで指定されているか確認します。
.entry h2 {
margin: 3em 0 1em;
}パソコンと同じ値が指定されていました。ただし、パソコンとはpaaddingの値が異なるため、記入するコードも異なります。
.entry h2{
margin:3em -16px 1em;
}モバイルの場合は、別途paddingが指定されているため、特に指定する必要はなさそうです。
CSSの追加方法
CSSの追加方法は以下の3つです。
- ローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送する
- 管理画面 外観 > テーマエディター からCSSを追加する
- 管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する
3つの方法がありますが、個人的にはローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送させる方法をおすすめします。
初期設定等は面倒なのですが、一度設定するとリカバリーしやすいというメリットが最大の理由です。
ただし、少ないコードでのカスタマイズであれば、管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する方法が便利です。
見出しh2の幅を広げる方法 あとがき
特にカスタマイズをする必要のないことなのかもしれませんが、個人的なこだわりとしてやってみました。
管理画面の追加CSSからタブレット表示を見ると、どうも720pxぐらいからの対応のため、コンテンツ枠ギリギリまではいきません。
「世界的に画像サイズを統一すればいいのに…」と思うこの頃です…
以上、「THE SONIC」の小手先カスタマイズの一つ「見出しh2の幅をコンテンツ枠ギリギリまで広げる方法」でした。