現在当ブログで使用しているテーマは「SWELL」になります。
- WordPressテーマのCSSを追加したい方
現在、有料・無料様々なWordPressテーマがリリースされています。
近頃では、サーバー(ConoHa WING)とセットでWordPressテーマ(SANGO)が販売されていたりします。
テーマはWordPressでブログやサイトを作るために、必要不可欠なものです。
最近のテーマは様々な機能が付いているため、簡単なカスタマイズなら外観 > カスタマイズ で、カラーはもちろんのこと、いろいろとカスタマイズができてしまいます。
しかし、どんどんテーマに慣れてくるうちに、どうしても「このテーマのここをこうしたいなぁ」ということは出てくるもの…
テーマによっては、外観 > カスタマイズ からのカスタマイズ以外に、テーマ独自の項目よりカスタマイズできるものもありますが、それ以外をカスタマイズする場合には、CSSを追加して変更する必要が出てきます。
そこで今回は、CSSの追加する方法3つを解説致します。
WordPressテーマでCSSを追加する方法
CSSの追加方法は以下の3つです。
- ローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送する
- 管理画面 外観 > テーマエディター からCSSを追加する
- 管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する
3つの方法がありますが、個人的にはローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送させる方法をおすすめします。
初期設定等は面倒なのですが、一度設定するとリカバリーしやすいというメリットが最大の理由です。
ただし、少ないコードでのカスタマイズであれば、管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加する方法が便利です。
ローカル環境でカスタマイズしてFTPソフトでファイル転送する方法
- CSS以外のファイルもカスタマイズする
- 複数行のコードを書き込んでカスタマイズする
インターネット環境内ではなく、自分のパソコン内でWordPressなどを動かす環境を構築すること
あくまでも、このローカル環境で作成したWordPressはローカル用であり、一度ここでCSS等をカスタマイズして問題がないか確認した後に、FTPソフトでレンタルしているサーバーへCSSファイルを転送して上書きするという方法です。
ローカル環境を作るのに必要なもの
- ローカルWeb開発ソフト(MAMPなど)
- テキストエディタ(Sublime Textなど)
- FTPソフト(FileZilla、Transmitなど)
ローカルWeb環境ソフト(MAMPなど)は、パソコン内にローカル開発環境を立ち上げるために必要なソフトウェアをパッケージしたもので、ソフトによってはWindowsのみの場合や、WindowsとMac OS両方使用できるものなど、様々な種類があります。
それらをインストールし、ローカル環境を整えてからWordPressをインストールします。
テキストエディタは、WordPressをインストール後カスタマイズする際にCSS等を追記するソフトで、各ソフトによって見やすさ(コードによってカラーが変わるなど)使いやすさがかなり異なります。
一番見やすくて使いやすいソフトを選びましょう。
FTPソフトは、テキストエディタで編集したファイルを、レンタルサーバーに転送するソフトです。
この方法であれば、ローカル環境で確認ができるため失敗が少なくて済みます。またfunction.phpなどをカスタマイズするのであれば、間違って真っ白に…なんてこともあるので、こちらをおすすめします。
ただし、少ないコードでのカスタマイズであれば、次にご紹介する方法が便利です。
追加CSSにCSSを追加する方法
- CSSのみしかカスタマイズしない
- 数行のコードのみでカスタマイズする
数行の少ないコードでカスタマイズするのであれば、この方法が一番簡単で便利です。

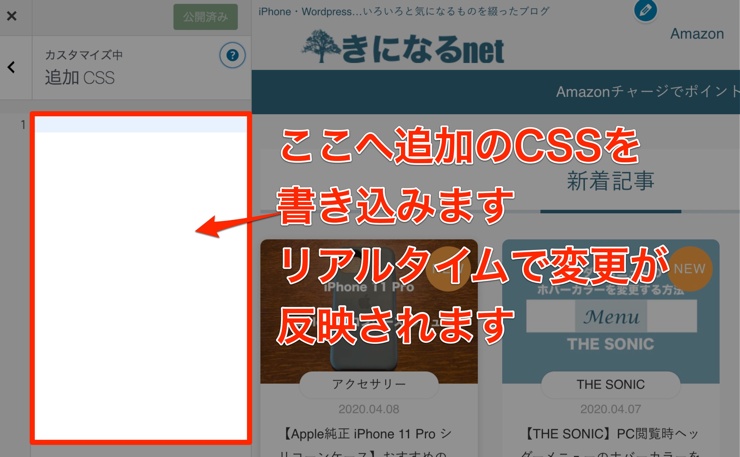
管理画面 外観 > カスタマイズ > 追加CSS にCSSを追加すると、すぐ画面に反映されるため、見た目でも確認できるので大変便利です。
数行程度のコードであれば、こちらの方法が簡易で便利ですが、複数行にわたるコードを記入する場合は見辛く、書き損じや間違った場合にエラーコードを見つけるのが難しくなるというデメリットもあります。
その場合はテキストエディタで編集したすべてのコードを上書きするか、先述のローカル環境でカスタマイズしたCSSをFTPソフトでファイル転送する方法をおすすめします。
テーマエディター からCSSを追加する方法
こちらの方法は、個人的におすすめしません。
管理画面 外観 > テーマエディター からCSSを追加することは可能ですが、直接CSSのファイルに書き込むことになるため、ミスをすると取り返しがつかなくなることも…

WordPress側でも「ここでCSSを変更する必要はありません」と言っているくらいですので、できれば先述の「追加CSSでCSSを追加する方法」か、「ローカル環境でカスタマイズしてFTPソフトでファイル転送する方法」のどちらかで追加して下さい。
またそれ以外に子テーマ内のファイルに追記もできますが、やらない方が無難です。
CSSを追加する方法の比較
比較という程のものでもありませんが、わかりやすく表にしてみました。
| ローカル環境で追加 FTPソフトで転送 | 追加CSSにCSSを 追加 | テーマエディターから CSSを追加 | |
|---|---|---|---|
| プレビュー | ◯ | ◎ | × |
| 数行追加 | ◯ | ◎ | △ |
| 複数行追加 | ◎ | △ | △ |
| CSS以外を カスタマイズ | ◎ | × | △ |
プレビューは即反映される「追加CSSにCSSを追加する方法」が一番わかり易いです。
数行追加なら、簡単に追加のできる「追加CSSにCSSを追加する方法」が便利です。
複数行追加するなら、管理やリカバリーがやりやすい「ローカル環境で追加してFTPソフトで転送する方法」がおすすめ!
CSS以外をカスタマイズするのなら、「ローカル環境で追加してFTPソフトで転送する方法」一択になります。
WordPressテーマでCSSを追加する方法 あとがき
以上のことより、数行追加するなら「追加CSS」、複数行追加やCSS以外もカスタマイズする、または今後色々とカスタマイズしたい場合は「ローカル環境で追加してFTPソフトで転送」がおすすめです!
楽しみながら、ブログやサイトをカスタマイズしましょう。