WordPressで関連記事を表示してくれる、有名な舌を噛みそうな名前のプラグイン「Yet Another Related Posts Plugin(YARPP)」をブログ開始時より使用してきました。
理由としては自由度が高い点で、カテゴリーやタグ等でスコアの検討ができるところです。
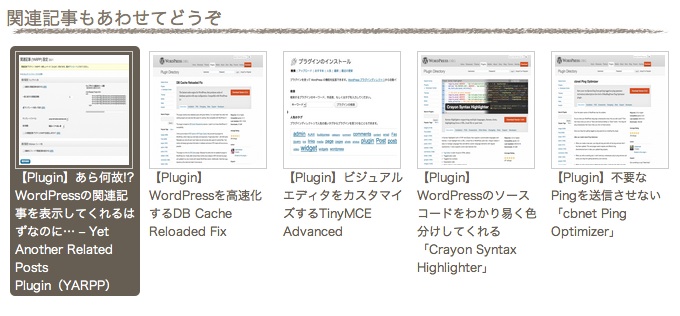
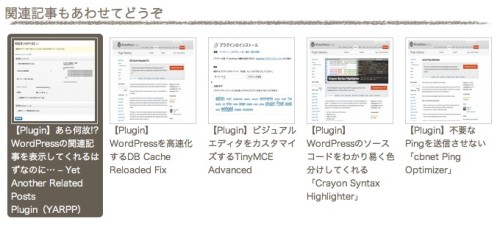
最近になってよく見かける、関連記事をサムネイル付きで表示するブログパーツ「LinkWithin」に少々憧れていましたが、自由度が低そうなので、YARPPをカスタマイズしてサムネイル表示すればいいのではないかと、調べてますとごりゅご.comさんのページを発見!
参考にさせて頂きました。
カスタマイズ
ここでは、YARPPはインストール済みと仮定して始めます。
テンプレートの作成
まずは、テンプレートを作成します。
方法としては、wp-content/plunins/yet-another-related-posts-plugin/yarpp-templatesよりサンプルのテンプレートをコピーしてカスタマイズする方法と、一から自作する方法です。
最終的には、作ったテンプレートをwp-content/themes/使用しているテーマフォルダに入れます。
この際に、テンプレートの名前は必ず「yarpp-template-任意の名前.php 」にしないと読み込みませんので要注意です!
今回は「yarpp-template-linkwithin.php」という名前にしました。
アイキャッチを使用してもいいのですが、折角なので「プラグインを使用せずにトップページをflickrとアイキャッチの画像表示にする方法」で使用しましたfunctions.phpと連動させてみたいと思います。
<?php
//最初の画像を取得
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "画像がない場合の指定画像";
}
return $first_img;
}
?>
<div class="related">
<?php if (have_posts()):?>
<h2>関連記事もあわせてどうぞ</h2>
<ul>
<?php while (have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" height="110px" /><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</div>
.related {
clear:both;
margin:30px 0 10px 0;
padding:0;
}
.related ul{
margin-left: 10px ;
list-style:none ;
overflow:hidden;
display: block ;
}
.related li a{
margin: 5px 2px ;
padding: 5px ;
display: block ;
font-size: 12px ;
color: #665e53 ;
text-decoration: none ;
width: 120px;
height: 240px;
line-height: normal ;
float:left;
}
.related li a img {
padding:3px;
border:solid 1px #ccc;
}
.related li a:hover{
color: #fff ;
background-color: #665e53 ;
border-radius: 5px; /* CSS3 */
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari,Chrome */
}
テンプレートの適用
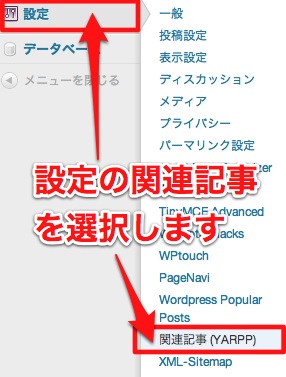
WordPressの管理画面より、設定→関連記事(YARPP)を選択します。
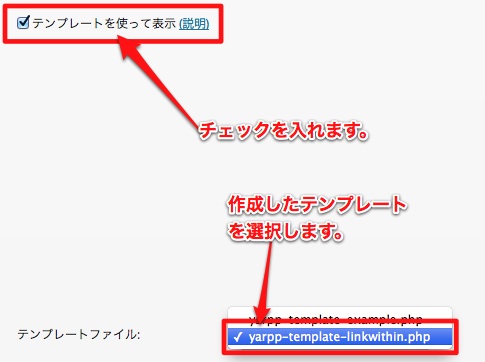
次に、テンプレートを使って表示にチェックを入れ、作成したテンプレートを選択します。
以上が適用方法です。
まとめ
見栄えも良くなりました!
自己評価ですが…
今回は、 画像取得に「プラグインを使用せずにトップページをflickrとアイキャッチの画像表示にする方法」で使用しましたコードを使っていますが、アイキャッチを使う方法等もありますので、いろいろと試しみてはいかがですか。