
ブログを始めてから約10ヶ月経ったのですが、そろそろ300記事を達成した際に掲げた目標の一つ、「半年以内に、スマーフォン向けにテーマを作成する」を達成しようとWPtouchをカスタマイズしてオリジナルテーマを作成してみました。
タイトルの画像が粗いのはお気にされずに…
ただ単にアップした画像が悪かとです!
試行錯誤しながら変更等しましたので、試される際は自己責任でお願いします。
WPtouch

今更なのですが、WPtouchは本当に便利です!
WPtouchをインストールし、有効化するだけでWordPressのサイトをスマーフォン(iPhone)用に最適化してくれるのですから…
ただ、使っておきながらなんですけど、このままの仕様だとオリジナリティーに欠けてしまうデザインの為、今回カスタマイズして、スマートフォン向けオリジナルテーマを作成しました。
今回カスタマイズしたところ
- defaultのテーマをコピーしてカスタマイズ
- タイトルをカスタマイズ
- トップページのレイアウトを変更
defaultのテーマをコピーしてカスタマイズ
これ一番大事かも…って声を大にして言いたいです!
WordPressを使用されている方はよくあると思いますが、プラグインがどんどんバージョンアップしますよね。そんなバージョンアップを何も考えずにしてしまうと、上書きされてしまい、あああ…
という結果になってしまったことって無いですか?
私はあるので、まず「default」のテーマ(フォルダごと)をコピーしフォルダ名を変更します。特になんでもいいと思います。私は「smart-phone」というフォルダにしました。ネーミングセンスのかけらが一つもない名前ですが…
※ここでは、「smart-phone」というフォルダ名で行っています。
…で、そもそも何処に「default」のテーマってあるのかといいますと、「plugins」の中の「wptouch」の「themes」の中にあります。
wp-content/plugins/wptouch/themes/default/この「default」のテーマをコピーして「smart-phone」という名前に変更し、カスタマイズしていくわけですが、じゃあ何処でこのテーマを選択するの?ってことになります。
特に、WPtouchの設定画面ではテーマ選択というものがありませんので、以下のファイルを開いて書き換えます。
開くファイルは、「plugins」の中の「wptouch」の中の「wptouch.php」というファイルになります。
wp-content/plugins/wptouch/wptouch.phpwptouch.phpを変更する
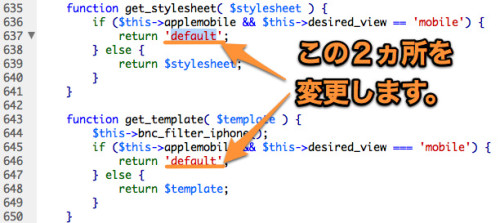
ファイルを開き、以下の部分を探します。

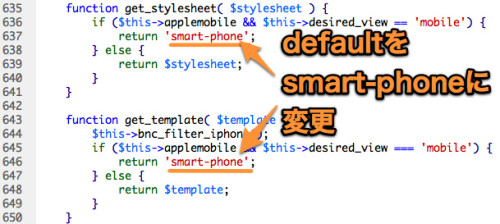
この2ヵ所を「default」から今回は「smart-phone」に変更し保存します。

以上で、オリジナルテーマが適応されていますが、現在「default」テーマと同じの為見た目変わりがありませんので、驚くかもしれませんが大丈夫です!
もしも、レイアウト等がおかしくなってもここを「default」に戻せば、元のテーマに戻りますので、これで安心してカスタマイズできます。
それでは、先程コピーして作成した「smart-phone」の中のファイルを使用して、カスタマイズしていきます。
タイトルをカスタマイズ
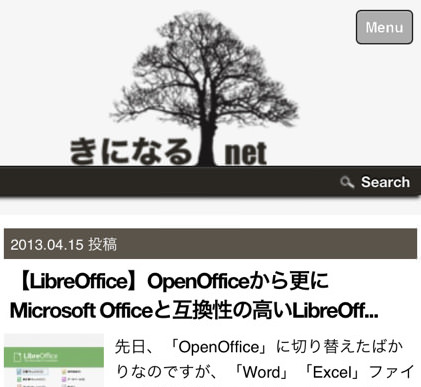
まず、サイトの顔である、タイトルをカスタマイズしてみました。

上のような、200px × 117pxのタイトル画像を作成しました。
後ろの色とマッチさせるため、PNG画像を使用しています。
また、以下のアイコンを個人的に表示させたくは無かったので、まずそちらの処理から始めてみます。

アイコンを外す
個人的にアイコンを表示させないように、以下の3行目のコードを外しました。
<div id="headerbar-title">
<!-- This fetches the admin selection logo icon for the header, which is also the bookmark icon -->
<a href="<?php echo home_url('/'); ?>"><img id="logo-icon" src="<?php echo bnc_get_title_image(); ?>" alt="<?php $str = bnc_get_header_title(); echo stripslashes($str); ?>" /></a>
<a href="<?php echo home_url('/'); ?>"><?php wptouch_core_body_sitetitle(); ?></a>
</div>
上から下のようにコードを外しました。
<div id="headerbar-title">
<!-- This fetches the admin selection logo icon for the header, which is also the bookmark icon -->
<a href="<?php echo home_url('/'); ?>"><?php wptouch_core_body_sitetitle(); ?></a>
</div>以上でアイコンは外れました。
次にタイトルを画像に変換する
個人的に、タイトル画像を以下のフォルダにアップしました。
wp-content/plugins/wptouch/themes/core/core-images/tree-smartphone.png画像をアップしたら、次にCSSを利用して背景に持ってきます。
元からあるCSSに上書きをする形をとります。
#headerbar-title a {
letter-spacing: -1px;
position: relative;
display: block;
width: 200px;
height: 117px;
text-indent: -9999px;
overflow: hidden;
background:url(../core/core-images/tree-smartphone.png) no-repeat;
}これで、タイトルを画像に変更できました。

トップページのレイアウトを変更
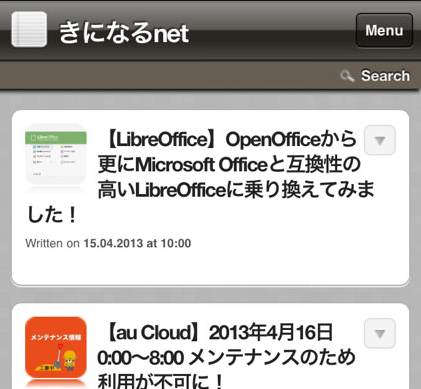
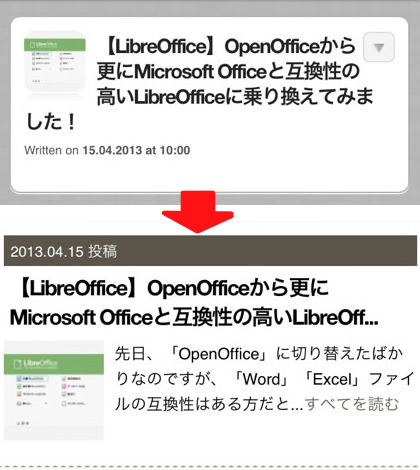
次にトップページのレイアウトを変更してみました。
何がどうなったかと言いますと

上のような感じにしてみました。
細かく説明致しますと、サムネイルの大きさを大きくし、投稿日を上に配置し、記事タイトルをその下に配置し、抜粋をサムネイルの右側に配置しました。
また、記事タイトルと抜粋を文字数で制限して表示させています。
記事タイトルと抜粋の文字数制限
どうしても、個人的に記事タイトルが長くなってしまうため、PCサイト向けのテーマでは全て表示できるように、タイトル部分を大きめに取っているのですが、それだとスマートフォンでは大きくなりがちです。
…ということで、記事タイトル及び抜粋に文字数で制限がかかるようにします。
まず、functions.phpに以下のコードを書きます。
/* 抜粋の代替え */
function my_excerpt( $length ) {
global $post;
$content = mb_substr( strip_tags( $post -> post_excerpt ), 0, $length );
$content = $content . '...<a href="'. get_permalink() . '">'."すべてを読む".'</a>';
return $content;
}
/* タイトルの代替え */
function trim_str_by_chars( $str, $len, $echo = true, $suffix = '...', $encoding = 'UTF-8' ) {
if ( ! function_exists( 'mb_substr' ) || ! function_exists( 'mb_strlen' ) ) {
return $str;
}
$len = (int)$len;
if ( mb_strlen( $str = wp_specialchars_decode( strip_tags( $str ), ENT_QUOTES, $encoding ), $encoding ) > $len ) {
$str = wp_specialchars( mb_substr( $str, 0, $len, $encoding ) . $suffix );
}
if ( $echo ) {
echo $str;
} else {
return $str;
}
}次に表示させたい所に、抜粋なら
<?php echo my_excerpt(57); ?>記事タイトルなら、
<?php trim_str_by_chars( get_the_title(), 58 );?>と書きます。
※数字は調整して下さい!
レイアウトの変更
次にレイアウトを変更しました。
元の「index.php」コードの順番を上から、投稿日・記事タイトル・サムネイル・抜粋の順に変更し、CSSで整えます。
<div class="post-author">
<?php if ($wptouch_settings['post-cal-thumb'] != 'calendar-icons') { ?><?php echo get_the_time('Y.m.d') ?>
<?php _e("投稿", "wptouch"); ?><?php if (!bnc_show_author()) { echo '<br />';} ?><?php } ?>
<?php if (bnc_show_author()) { ?><span class="lead"><?php _e("By", "wptouch"); ?></span> <?php the_author(); ?><?php } ?>
<?php if (bnc_show_categories()) { echo('<span class="lead">' . __( 'Categories', 'wptouch' ) . ':</span> '); the_category(', '); echo('<br />'); } ?>
<?php if (bnc_show_tags() && get_the_tags()) { the_tags('<span class="lead">' . __( 'Tags', 'wptouch' ) . ':</span> ', ', ', ''); } ?>
</div>
<!-- タイトル -->
<a class="h2" href="<?php the_permalink(); ?>"> <?php trim_str_by_chars( get_the_title(), 58 );?></a>
<!-- thumbnail -->
<div class="wptouch-post-thumb-wrap">
<div class="wptouch-post-thumb">
<?php if (has_post_thumbnail()) { ?>
<?php the_post_thumbnail(); ?>
<?php } else { ?>
<?php
$total = '24'; $file_type = '.jpg';
// Change to the location of the folder containing the images
$image_folder = '' . compat_get_plugin_url( 'wptouch' ) . '/themes/core/core-images/thumbs/';
$start = '1'; $random = mt_rand($start, $total); $image_name = $random . $file_type;
if ($wptouch_settings['post-cal-thumb'] == 'post-thumbnails-random') {
echo "<img src=\"$image_folder/$image_name\" alt=\"$image_name\" />";
} else {
echo '<img src="' . compat_get_plugin_url( 'wptouch' ) . '/themes/core/core-images/thumbs/thumb-empty.jpg" alt="thumbnail" />';
}?>
<?php } ?>
</div>
</div>
<!-- end thumbnail -->
<!-- 抜粋 -->
<div id="entry-<?php the_ID(); ?>" >
<?php echo my_excerpt(57); ?>
</div>
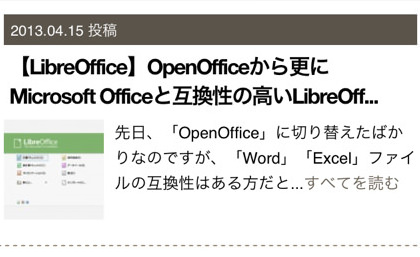
<div class="clearer"></div>CSSで整えたところ、以下のようになりました。

※ここでは、CSSの具体的な変更等は参考にならないと思い割愛させて頂きました。
以上、今回大きくカスタマイズしたところです。
・WordPress のよくあるカスタマイズコード functions.php 多め | Web Design Recipes
・WordPressフォーラム
・WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ
大変参考になりました、ありがとうございます!
あとがき
一概にスマートフォンに対応すべく方法はWPtouchだけでなく、jQuery Mobileやレスポンシブルデザイン、PC用とは別にスマートフォン向けにテーマを分けてプラグインで振り分ける方法などいろいろありますが、WPtouchを選んだ理由は…
この中で、一番楽そうだったから…
jQuery Mobileでも一度試してみましたが…zzzzz
という具合に、思考が止まりそうだったためWPtouchで行いました。
WPtouchが簡単!という訳ではないのですが、ただこれらの中ではというぐらいで、無い頭をフル活用し最大限に振り絞りましたので、現在はあしたのジョーの気分です(燃え尽きた…)
まとまりの無い長文にお付き合い頂き、ありがとうございます。
こんなブログですが、今後もよろしくお願い致します。
また、デザイン崩れなどありましたら、ご指摘頂ければ幸いです。
