
お使いのサイト検索欄に一手間加えて、クリック一つで幅を変えたり、色を変えたりしてみませんか?
先日の、きになる記事で取り上げました、モバイルサイトの検索欄幅をマウスクリックで広げるという方法を、取り入れてみようと調べたところ、CSSだけできるんですね。
※IE等、お使いのブラウザによっては、動作しない場合があります。
CSS3
CSS3とは、本当にいろいろなことができるんですね。
角を丸めたり、影をつけたりするくらいは知っていたのですが、それ以外に関しては全く知識ゼロ!…から始めていますので、「それは基礎だろ!」と言わずにおつきあい下さい。
Transitionプロパティ
Transitionには、様々なプロパティがあります。
transition-property:効果を適用するCSSプロパティ名を指定
transition-duration:変化に掛かる時間を指定
transition-timing-function:変化のタイミング・進行割合を指定
transition-delay:変化がいつ始まるかを指定
tansition-property
all:変化を適用できるプロパティすべてが変化する(初期値)
none:どのプロパティも変化しない
プロパティ名:変化させるプロパティ名のリストをカンマ( , )区切りで指定
transition-duration
時間:変化に掛かる時間を指定(初期値は0)
transition-timing-function
ease:開始と完了を滑らかにする(初期値)
linear:一定
ease-in:ゆっくり始まる
ease-out:ゆっくり終わる
ease-in-out:ゆっくり始まってゆっくり終わる
cubic-bezier(数値, 数値, 数値, 数値):3次ベジェ曲線のP1とP2を (x1, y1, x2, y2) で指定
transition-delay
時間:変化が始まる時間を指定(初期値は0 )
transition
一つにまとめることもできます。
以上を使って、検索欄の幅を変えたり、色を変えたりします。
ベンダープレフィックス
現状ではプロパティや値の先頭に-moz-や-webkit-などのベンダープレフィックスを付ける必要があります。
-moz-:Firefox
-webkit-:Chrome、Safari
通常は、上記のベンダープレフィックスを使用されていることが多く見受けられます。
また、 ベンダープレフィックス無しの指定も併記した方が良いとされているようです。
Sample
HTML
<form>
<input class="search" onfocus="if (this.value == 'Search') this.value = '';" onblur="if (this.value == '') this.value = 'Search';" type="text" name="s" value="Search" />
</form>
CSS
input[type="text"]{
background : #efece6 url(../img/megane.png) no-repeat 10px;
border:#000 1px solid;
margin-left:10px;
padding:5px 0 5px 35px;
width:150px;
-webkit-border-radius: 10px;/* safari chrome */
-moz-border-radius: 10px;/* firefox */
border-radius: 10px;/* css3 */
-webkit-transition:all 1s linear;/* safari chrome */
-moz-transition:all 1s linear;/* firefox */
transition:all 1s linear;/* css3 */
}
input[type="text"]:focus{
background-color :#fff;
width:200px;
border:#000 1px solid;
padding:5px 0 5px 35px;
}デモサンプルを作ってみました。
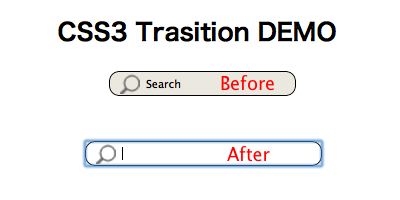
通常の際は、width:150px、background:#efece6で、 クリックをすると全体が一定の速度でwidth:200px、background:#ffffffになるようにしました。
DEMO
【参考リンク先】
HTMLクイックリファレンス
