
PNG画像をあまり劣化させずに軽量化してくれるWebサービス「TinyPNG」をご紹介します。
先日の、JPEG画像をあまり劣化させずに軽量化してくれるJPEGmini」は、その名の通りJPEG画像のみ圧縮をするアプリなので、Macでスクリーンショットを撮った時のPNG画像は圧縮できません。
…ということで、今回はPNG画像をあまり劣化させずに圧縮してくれるアプリを探していましたところ、memocarilogさんのブログでPNGファイルを軽量化してくれるWebサービスを紹介されているの発見!
PNGファイルを軽量化してくれるWebサービス-TinyPNG | memocarilog
早速試してみました。
TinyPNG
まずは、TinyPNGのページにアクセスします。
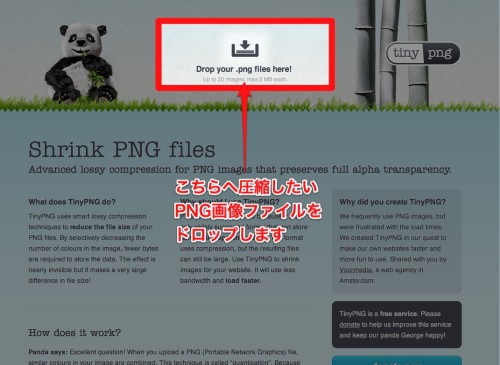
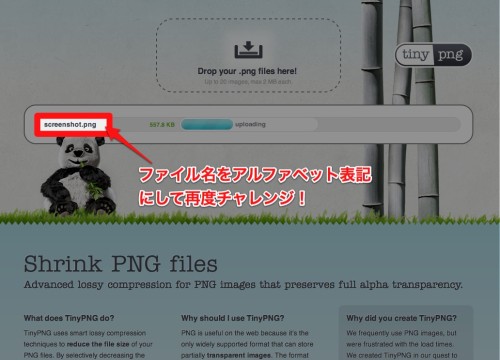
次に、上段の「Drop your .png files here!」に圧縮したいPNG画像ファイルをドロップします。

すごくわかりやすい使用方法で非常に助かりました。
今回は、下図のPNG画像を圧縮してみます。

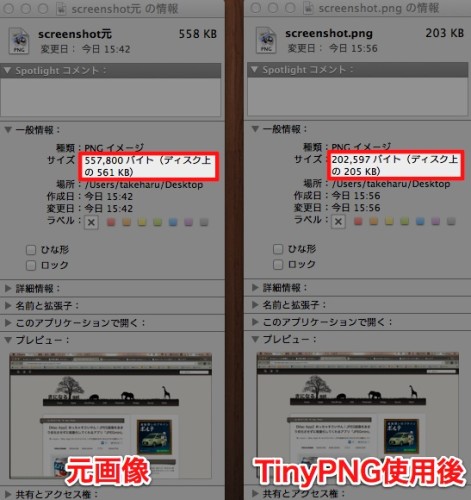
現在、558KBあります。
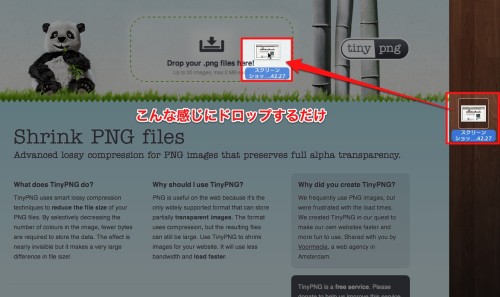
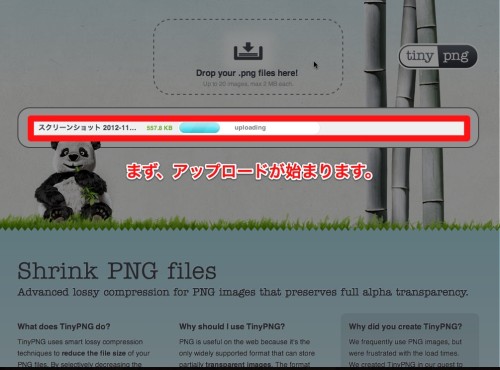
こちらを、下図のような感じにドロップします。

すると、アップロードが始まります。

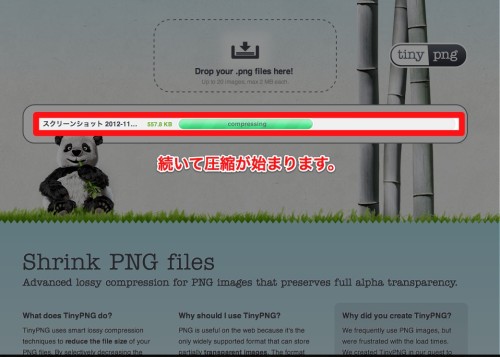
アップロードが終わると、続いて圧縮が始まります。

※画像サイズ、枚数によっては時間がかかります。
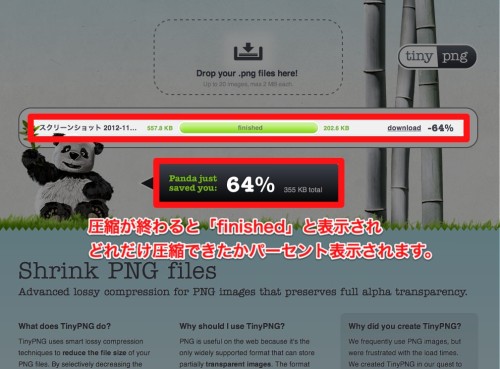
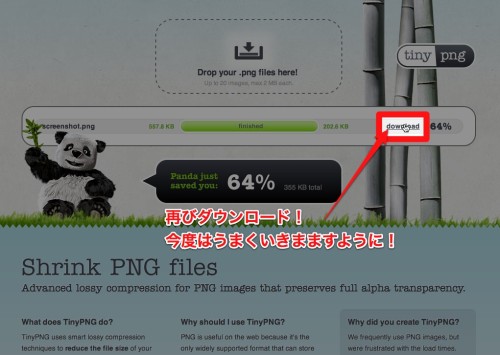
圧縮が終了すると、「finished」と表示され、どれだけ圧縮できたか表示されます。

元のPNG画像ファイルが 558KBで、64%減の355KB軽くなったということで203KB。すごいです!
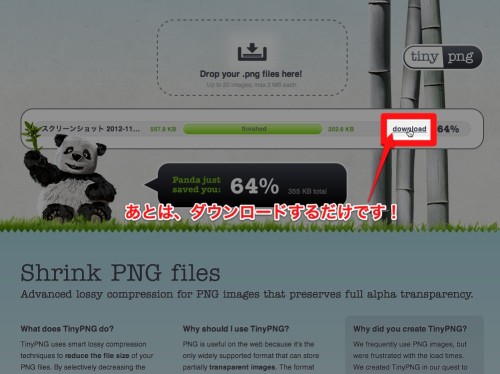
早速、圧縮された画像をダウンロードしてみましょう。

あれ?
ダウンロードができない(^^;)
何度かやってみましたが、無反応…
もしかしてと思い、ファイル名をアルファベット表記に変更して再度チャレンジ!

再びダウンロード

うまくいきました!
※何度か試しましたが、アルファベット表記でないとダウンロードできませんでした。ダウンロードできない際は、アルファベット表記に直してみて下さい。
確認

画像によって圧縮される割合は違いますが、今回は64%減に軽量化できました。
下図は、圧縮前の画像をトリミングしたものです。

下図は、TinyPNGを使用後のダウンロードした画像をトリミングしたものです。

半分以上圧縮されたとは思えない画質です。
今回もたまたま、圧縮で減った容量は多いですが、画像によっては数KBしか減らない場合もあります。
ただ、スクリーンショットを多用する記事を書くときなど、非常に便利ではないかと思いました。
少しでも記事内のPNG画像容量を削減したい際に利用してみてはいかがでしょうか?
via : PNGファイルを軽量化してくれるWebサービス-TinyPNG | memocarilog
ScreenShot : TinyPNG
JPEG画像をあまり劣化させずに軽量化してくれるアプリの記事もどうぞ
 JPEG画像をあまり劣化させずに軽量化してくれるアプリ「JPEGmini」
JPEG画像をあまり劣化させずに軽量化してくれるアプリ「JPEGmini」