投稿の編集をする際に、HTMLがわからなくても文字を太くしたり、下線を引いたりできる”TinyMCE”(ビジュアルエディタ)ですが、「あとこの機能があればなぁ」、ということはありませんか?
私的には、文字のフォントサイズや背景色の指定機能が欲しかったので、”TinyMCE Advanced” プラグインを入れてみました。
もくじ
インストール
プラグイン > 新規追加をクリック

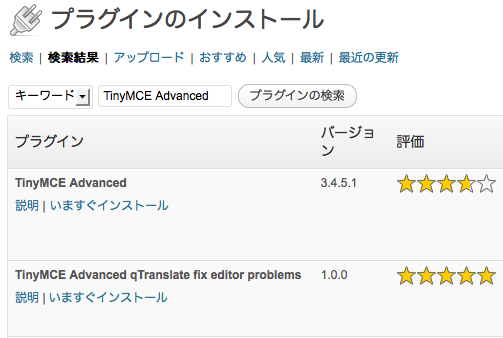
キーワード:TinyMCE Advanced で検索

いますぐインストールをクリックし、インストールされれば有効化します。
各種設定
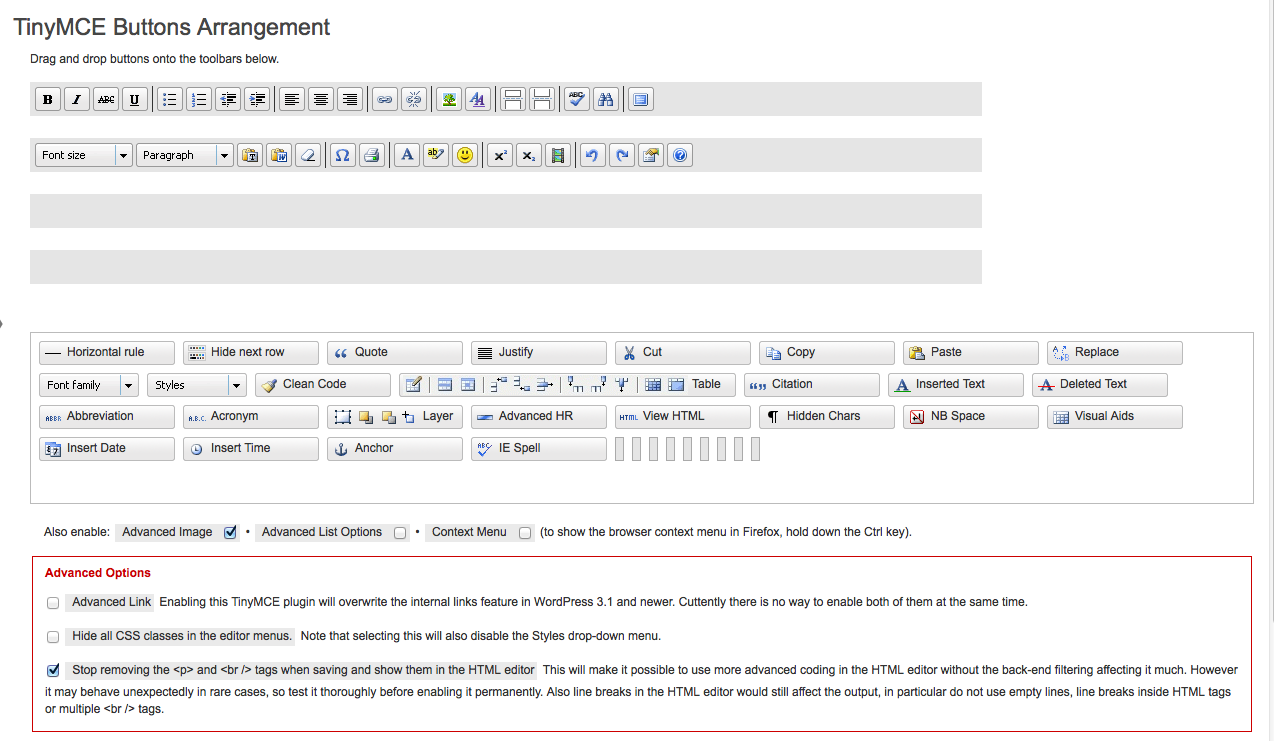
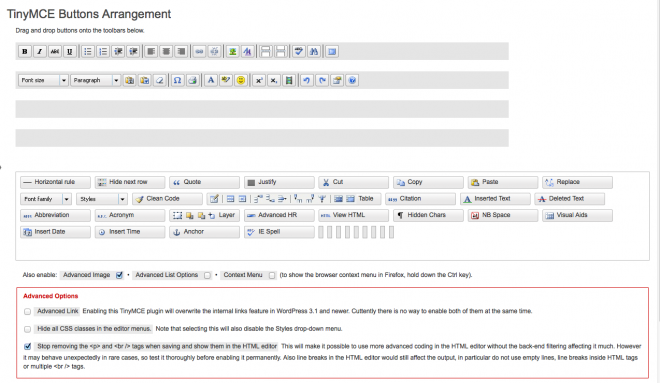
設定 > TinyMce Advancedより設定を行います。

灰色の四角の中にあるボタンをドラッグ&ドロップで灰色の太ラインに移動させるだけで、設定できます。
赤のライン内は別に指定しなくても問題はありません。
(私は、<P>と<br/>を消さないで!というをチェックしています。)
設定ボタンの詳しい説明は、”WordPressの使い方を覚えたい”さんのブログを参照させていただきました。大変詳しくわかりやすいです!
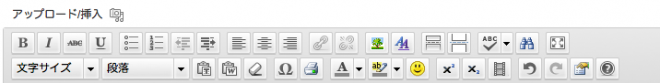
投稿画面に戻ると、設定が反映されているはずです。

しかも、日本語化されているし…便利!
ビジュアルエディタに、「あとこの機能があればなぁ」と思う方は試してみて下さい。
※WordPress 3.3.2 & TinyMCE Advanced 3.4.5.1で試した記事になります。
【参考にさせていただいたリンク先】
「TinyMCE Advanced」をカスタマイズする | WordPressの使い方を覚えたい