
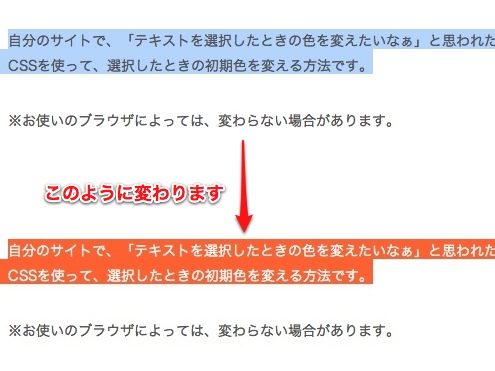
自分のサイトで、「テキストを選択したときの色を変えたいなぁ」と思われたことはありませんか?
CSSを使って、選択したときの初期色を変える方法です。
※お使いのブラウザによっては、変わらない場合があります。
もくじ
方法
方法は至って簡単!
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}WordPressなら、style.cssに書き込むだけ!

background-color(背景色)と、color(文字色)をお好みの色にするだけです。
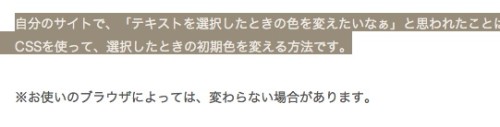
例えば、こんな感じにもできます。
::-moz-selection {
background-color: #998d7d;
color: #efece6;
}
::selection {
background-color: #998d7d;
color: #efece6;
}
あとはお好みで!
via :How to Change the Default Text Selection Color in WordPress – wpbeginner
