
検索結果に記事がない場合等、メインカラムがすっからかんで非常にむなしくなった時に使える、プラグインを使用せずに記事をランダムに表示する方法です。
最近、新しいテーマの作成途中でレイアウトの変更を行っているのですが、検索をかけて検索結果に記事がない場合、メインカラムがすっからかんで非常にむなしいため、何か表示したいなと思いついたのが、記事をランダムに表示してお勧めする方法。
そこで探した結果 かちびとnetさんの「記事をランダムで抽出する」という方法を発見!
参考にさせて頂きました。
もくじ
方法
アイキャッチを使用してもいいのですが、折角なので前回も使用しました「プラグインを使用せずにトップページをflickrとアイキャッチの画像表示にする方法」のコードを使ってサムネイル表示も追加して、LinkWithin風に作成しました。
<?php
//最初の画像を取得
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "画像がない場合の指定画像";
}
return $first_img;
}
?>
<div id="suggest">
<h2>
おすすめ記事
</h2>
<ul>
<?php
$rand_posts = get_posts('numberposts=8&orderby=rand');
foreach( $rand_posts as $post ) :
?>
<li>
<a href="<?php the_permalink(); ?>">
<img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" width="110px" height="110px" />
<div class="suggest-title">
<?php the_title(); ?>
</div>
</a>
</li>
<?php endforeach; ?>
</ul>
</div>
nuberposts : 表示する記事数を設定
orderby=randでランダム表示
#suggest {
margin:auto;
padding:25px 0;
width:545px;
}
#suggest h2 {
font-size:15px;
color:#fff;
background:#665e53;
padding:8px 0 8px 15px;
font-weight:normal;
}
#suggest ul{
list-style:none ;
overflow:hidden;
display: block ;
}
#suggest li a{
margin: 5px 3px;
padding: 5px;
display: block ;
font-size: 12px ;
color: #665e53 ;
text-decoration: none ;
width: 120px;
height: 245px;
line-height: normal ;
float:left;
}
#suggest li a img{
border:solid 1px #ccc;
padding:3px;
}
.suggest-title{
margin:5px;
}
#suggest li a:hover{
color: #fff ;
background-color: #665e53 ;
border-radius: 5px; /* CSS3 */
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari,Chrome */
}結果
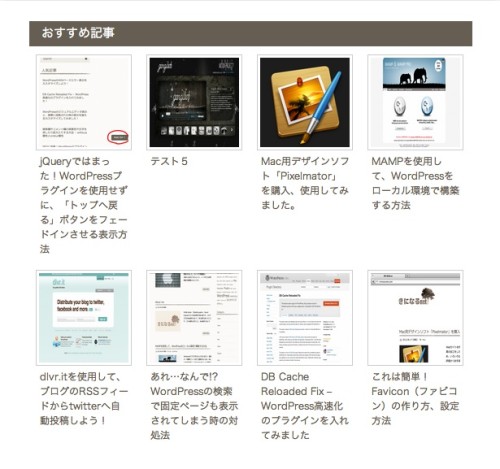
下図のように表示させました。

毎回ランダムに記事が表示され、埋もれていた記事が出てくるので大変有り難いです。
通常画面のサイドバー等に表示させてもいいかなと思いました。