「STINGER7」の子テーマ(stinger7 child)内「style.css」にコピペするだけで、記事本文の見出し2「h2」をカスタマイズをする方法です!
見出し2のカラーカスタマイズ方法
背景カラーのみを変更する方法
「STINGER7」の見出し2(吹き出し)の背景カラーのみを変更する方法です。
まず以下のコードを「stinger7 child」の「style.css」にコピペして下さい。
※以下のコードは、「stinger7」の「style.css」に元々書かれているコードの一部になります。
/* 中見出し */
h2 {
background: #f3f3f3;
}
h2:after {
border-top: 10px solid #f3f3f3;
}
h2:before {
border-top: 10px solid #f3f3f3;
}上記コードの、「h2」の background: より後ろのカラーコードが記載されている部分、ここでは「#f3f3f3」のカラーコードを変更すると、見出し2全体(吹き出し部は除く)の背景のカラーが変更されます。
また、吹き出しの部分は「h2 : after」「h2 : before」の部分になるため、先程と同じように「#f3f3f3」のカラーコードを変更すると吹き出し部分のカラーが変更されます。
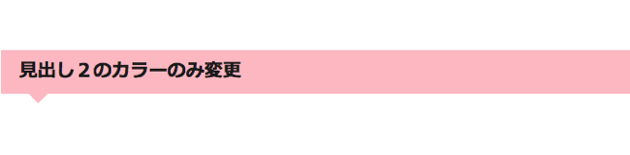
試しに、以下のようにカラーコードを「#ffb6c1」に変更してみました。
/* 中見出し */
h2 {
background: #ffb6c1;
}
h2:after {
border-top: 10px solid #ffb6c1;
}
h2:before {
border-top: 10px solid #ffb6c1;
}うちのブログには向いていないカラーですが、こんな感じになります。

今回はカラーのみの変更のため、PC表示とスマホの表示は特にわけていません。
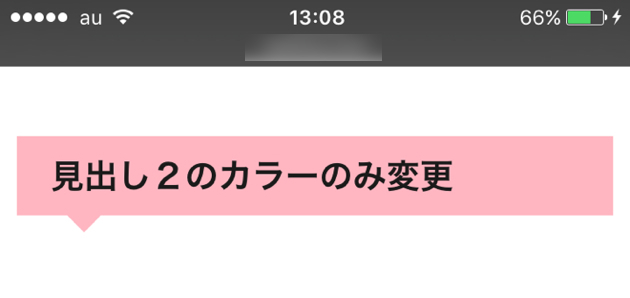
ちなみにiPhone6sで、表示をすると

上記のように表示されます。
文字カラーのみを変更する方法
背景カラーだけではなく、文字カラーの変更もできます。
先程の背景カラーと同じように、まず以下のコードを「stinger7 child」の「style.css」にコピペして下さい。
/* 中見出し */
h2 {
color: #1a1a1a;
}上記コードの「h2」 color: より後ろのカラーコードが記載されている部分、ここでは「#1a1a1a」のカラーコードを変更すれば、文字カラーが変更されます。
試しに、以下のようにカラーコードを「#dd0000」へ変更してみました。
/* 中見出し */
h2 {
color: #dd0000;
}
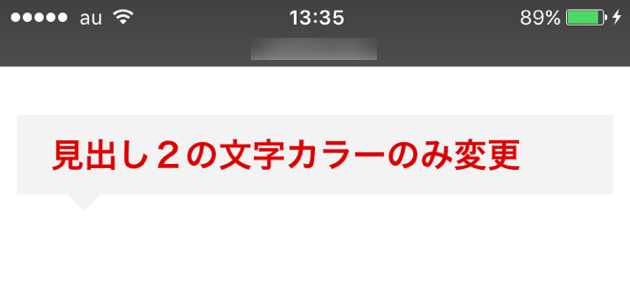
こんな感じになります。

ちなみにiPhone6sで、表示をすると

上記のように表示されます。
カラーコード
カラーコードを調べる際は、以下の記事からどうぞ!
参照Web制作、デザイン等で色選び、または色の確認に重宝する「原色大辞典」
あとがき
いかがでしたでしょうか?
この度はカラーの変更のみで、@media only screen and (min-width: 781px) {} を使用していないため、簡単にカスタマイズができると思いますので、これを機に見出し2「h2」をお好みのカラーに変更してみてはどうでしょうか?

