
今更って思われるかもしれませんが、スクロール途中からフェードインし、そのまま固定されてしつこいくらいついてくる、ソーシャルボックスを作ってみました。
今までは、記事トップと記事終わりにボックスではありませんが、一応ソーシャルボタンを設置していましたが、何となくパッとしないし控えめ過ぎたということで、少々アピールするために(何を?)記事のスクロール途中からフェードインをし、記事本文左側にしつこいくらいついてくる(固定される)ソーシャルボックスを、私の知識を精一杯に絞り出して作成してみましたw
プラン
この度、記事上段にスポンサードリンクを設置するにあたり、空いた場所にソーシャルボックスの設置を考えました。よくいろいろなサイトで見かけるやつです!
ただ、こちらだけですと、もしも…もしも記事を気に入ってくれた方がシェアをして下さる時に、記事のトップへ戻らないといけない、という大変面倒くさいことになりかねません。
だからと言って、記事終わりに今まで通りソーシャルボタンを設置するのも芸が無い!じゃあどうしよう?ということで考えた結果、空きスペースにあるソーシャルボックスを過ぎた頃に、フェードインしてしつこいくらい固定するソーシャルボックスにしよう!という案にまとまりました。
以前に「プラグインを使用せずに「トップへ戻る」ボタンをフェードインさせる方法」という記事を書きましたが、それと結構似ています。
SNSのボックスを作って、それをフェードインさせる方法です。
では何処にそのSNSボックスを設置すればいいのか?
先程の「トップへ戻る」ボタンを設置した際は、フッターに設置しCSSでbottomやrightを指定し固定しました。
試しにこの方法でやったのですが、15インチのMacBook Proで作成確認時は問題なく設置できましたが、何気に23インチの画面で見た際、画面の端の方に寄ってしまい思い通りの結果が得られませんでした。
別の方法を考えました。

それは、mainカラムとsideカラムと同じ階層にsnsのボックスを作成し、それをネガティブマージンでずらし、CSSで固定するという方法です。
設置
まずは基本となるhtmlコードです。
<div id="wrapper">
<div id="main">mainの内容</div>
<ul class="sns">
<h2>Share</h2>
<li>ソーシャルボタンのコード</li>
<li>ソーシャルボタンのコード</li>
<li>ソーシャルボタンのコード</li>
</ul>
<div id="sidebar">sidebarの内容</li>
</div>
次に、CSSです。
margin、top、paddingの値などは調整が必要です。
.sns {
padding:10px;
margin-left: -130px;
top: 60px;
position: fixed;
background-color:#ffffff;
border-radius: 7px; /* CSS3 */
-moz-border-radius: 7px; /* Firefox */
-webkit-border-radius: 7px; /* Safari,Chrome */
}
.sns li {
margin:5px 0;
}
.sns h2 {
margin-left:7px;
padding:0;
color:#dddddd;
line-height:120%;
font-size:18px;
font-weight:bold;
}
少し分かりにくいかもしれませんが、3行目のmargin-leftに-130pxのネガティブマージンを使用しています。
また、position : fixed; を必ず忘れないようにします。
高さはtopで固定します。
ソーシャルボタン
中に入れるソーシャルボタンを選びます。
私は、FacebookとTwitter、はてぶを選択しました。
- Facebook – Like Button
- Twitter – ツイートボタン
- はてなブックマーク – はてなブックマークボタン
各コードを取得し、htmlのソーシャルボタンのコードに書き込んでいきます。
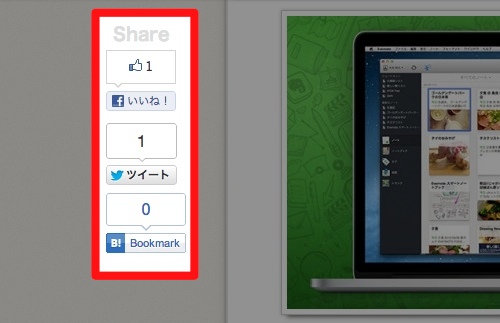
それでできたのが、

こんな感じになりました。
以上、今更ながらスクロール途中からフェードインするソーシャルボックスを作ってみました。でした!
