レスポンシブデザインでサイトを運営されている方は必見です!
見たいサイトがレスポンシブに対応しているかがわかる便利なサイト「Responsive View」のご紹介です。
もくじ
Responsive View
こちらのサイトで用意されているのは、Apple製品のiPhone6 Plus、iPhone6、iPhone5s、iPhone4s、iPad Air、Macbook Air11″、Macbook Pro Retina 13″、Macbook Pro Retina 15″、iMac 21.5″、iMac 27″の10種類のビュワー。
※当サイト「きになるnet」は「STINGER6」を利用しているため、元々レスポンシブ対応となっていますが、少しカスタマイズをしているため、通常のSTINGER6の表示と異なります。
それでは、実際に試してみます。
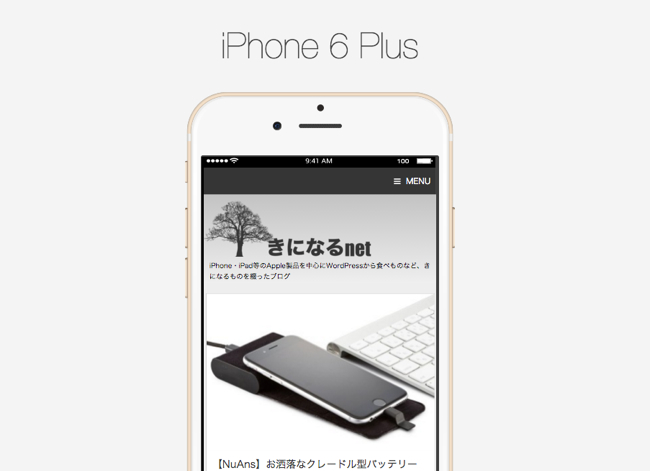
iPhone6 Plus
iPhone6 Plus等のスマートフォンは下の写真の表示にしています。

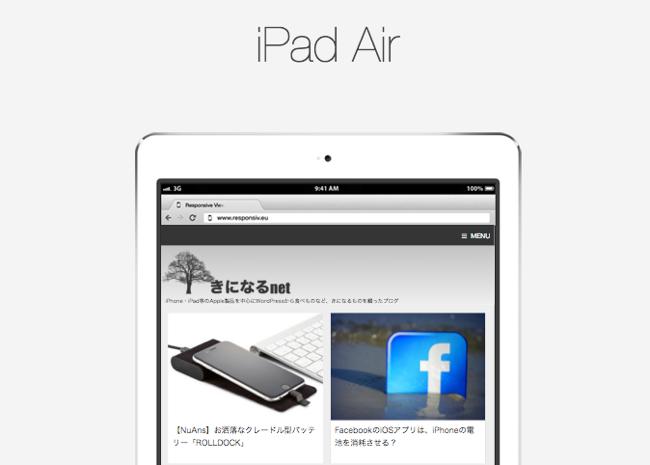
iPad Air
タブレットはこのような感じに表示にしています。

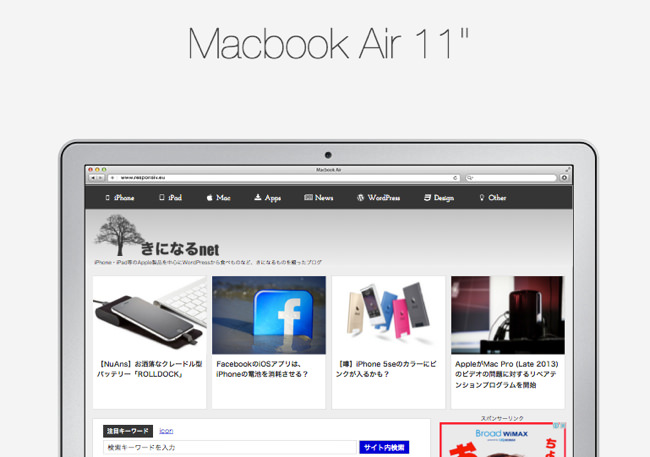
Macbook Air11″
Macbook等のパソコンはこんな感じに表示されています。

あとがき
これら以外に、先程あげた残り7種類のビュワーがありますので、大変便利かと思います。
レスポンシブデザインを取り入れられている方は、一度試してみては如何でしょうか?
参考 指定したウェブサイトがレスポンシブ対応されているか確認できるサイト「Responsive View」/ ライフハッカー