
先日書きました、「プラグインを使用せずに記事をランダムに表示する方法」ですが、PHPコードをウィジェットで使用する為のプラグインを入れ、ウィジェットに先日のコードを書き込むと、ランダムどころか同じ画像と記事の表示になってしまうとコメントをいただきましたので、改めて勉強してコードを書き換えてみました。
確認
まず、前回のコードでsingle.php等に直接記述しますと、
<div id="suggest">
<h2>
おすすめ記事
</h2>
<ul>
<?php
$rand_posts = get_posts('numberposts=8&orderby=rand');
foreach( $rand_posts as $post ) :
?>
<li>
<a href="<?php the_permalink(); ?>">
<img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" width="110px" height="110px" />
<div class="suggest-title">
<?php the_title(); ?>
</div>
</a>
</li>
<?php endforeach; ?>
</ul>
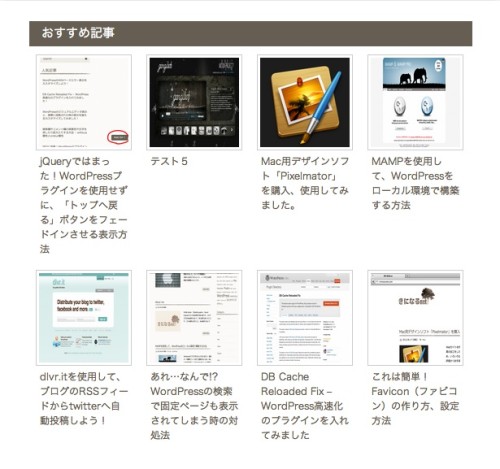
</div>ランダムに記事は表示されています。
このコードを、サイドバー等で表示が便利なウィジェットを使用して記述して見たいと思います。
通常、ウィジェットにPHPコードを記述することはできませんので、プラグインを入れます。
(今回は、「Executable PHP widget」というプラグインを使用しました。)
これで、ウィジェットにPHPコードを記述する準備が整いましたので、記述していきます。
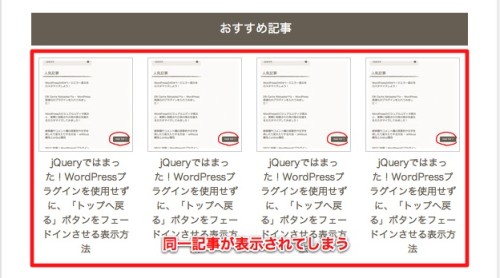
すると、表示されたのがこちら↓
ぬぉ〜なんで?というくらい同じ記事が並んでいます。
これでは、全くのランダム記事になっていませんので、ループが原因かなと思い、他にループを作る方法がないかと調べました。
サブループ
通常のメインループ
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>となります。
これに、query_posts()を使用してもできそうなのですが、
メインループの他で query_posts() を使用すると、メインループが不正な状態になり期待する結果が得られません。
via : テンプレートタグ/query posts
とあり、メインループは通常1ページに1回だと思いますので、他のループを使用します。
そこで出てきたのが、foreachを使ったサブループなのですが、このforeachを使ったサブループが前回使用したコードになりますので、これ以外のサブループの方法を試してみます。
WP_Queryを使用してみる
ここで、WP_Queryを使用したループを作成してみます。
<div id="suggest">
<h2>
WP_Queryを使用したループ
</h2>
<ul>
<?php
$rand_posts = new WP_Query('posts_per_page=4&orderby=rand');?>
<?php if ($rand_posts->have_posts()) : ?>
<?php while ($rand_posts->have_posts()) : $rand_posts->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" width="110px" height="110px" />
<div class="suggest-title">
<?php the_title(); ?>
</div>
</a>
</li>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</ul>
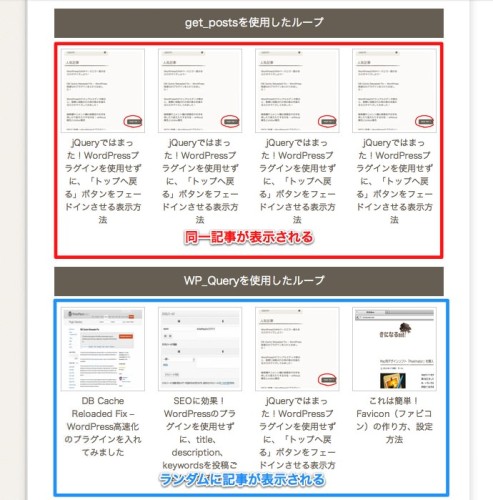
</div>これを、表示させてみると
上段がget_postsを使用しforeachでループさせた方法で、下段がWP_Queryを使用し通常のWhileでループさせた方法です。
これで、サイドバーに表示する際ウィジェットを利用できるので、楽になったかと思います。

サイドバーにこんな感じで表示させてみました!
サブループは、Webデザインレシピさんの「WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)」を拝見し、勉強し直しました。
とても勉強になりました!
ありがとうございました。