背景画像にノイズテクスチャを使ってみようと色々素材を探していましたが、思ったカラーが無く、どうせなら作ってしまえと試行錯誤して作成しました。
Pixelmatorを使って、背景に使えるノイズテクスチャの作成方法のご紹介です。
※Pixelmator2.1を使用して作成しています。
方法
1.サイズを決める
20px、50px、100pxといろいろとサイズを作ってみましたが、個人的には100pxが一番しっくりきました。サイズはお好みでいいかと思います。
ここでは、100pxを例として作成していきます。
まず、「新規イメージを作成」を選択します。
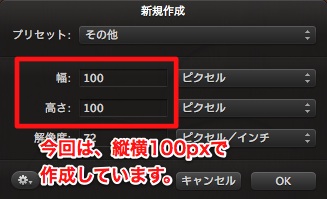
サイズを指定します。
今回は、縦100px、横100pxで作成します。
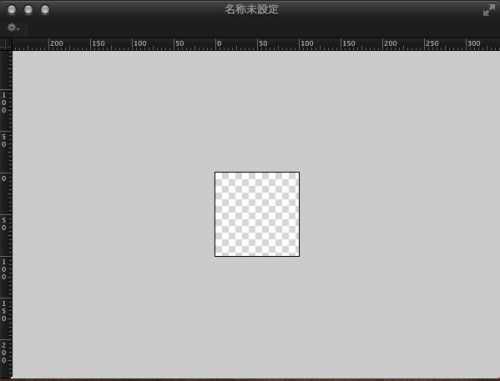
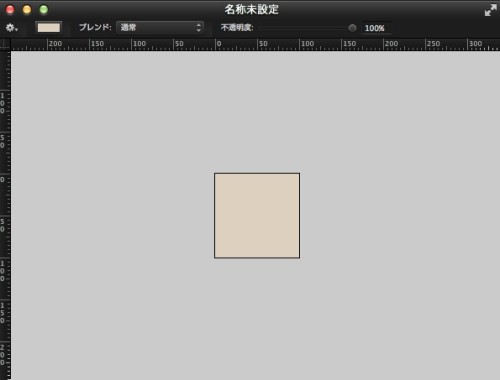
「OK」を押すと、下記のような画面が出てきます。
2.カラー(背景)を決める
次に、背景の色を選択します。
「ツール」→「バケツツール」
を選択します。
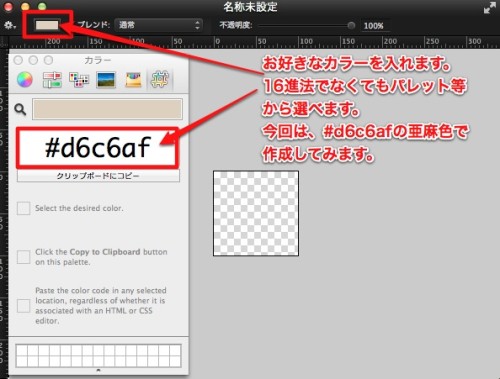
すると、画面の左上にカラーを選択するところが出てきますので、クリックしカラーを選択します。
好きなカラーで作成できます。
今回は、16進法で#d6c6afの亜麻色を使ってみます。
カラーの選択は、16進法だけではなくカラーパレット等からも選択できます。
カラーの選択が終わったら、塗り潰します。
3.新規レイヤーを作成(ノイズ部分)
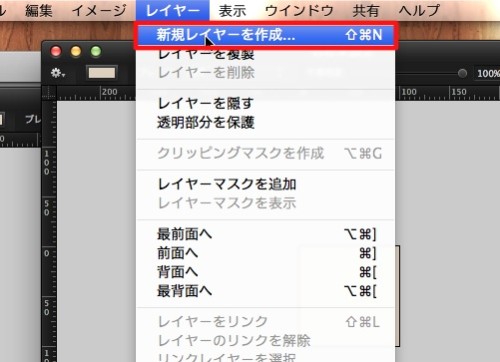
次に、メニューバーの
「レイヤー」→「新規レイヤーを作成…」
を選択します。
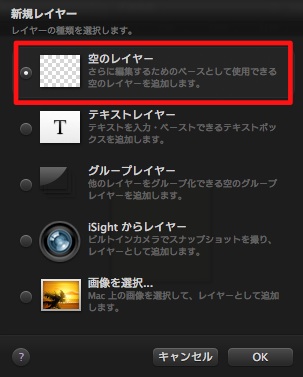
 新規レイヤーという画面が出てきますので、一番上の「空のレイヤー」を選択し、「OK」を押します。
新規レイヤーという画面が出てきますので、一番上の「空のレイヤー」を選択し、「OK」を押します。
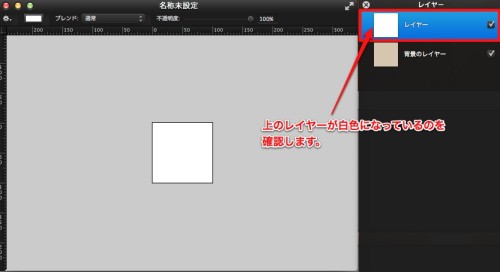
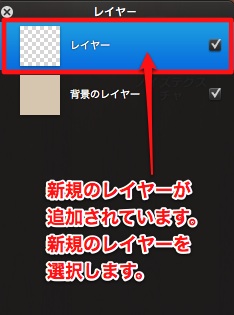
空のレイヤーがレイヤー一覧に表示されます。
 ※この際に、左図のようなレイヤー一覧が表示されない場合は、メニューバーの
※この際に、左図のようなレイヤー一覧が表示されない場合は、メニューバーの
「表示」→「レイヤーを表示」
で、表示されます。
また、[コマンド]キー+[2]キーでもレイヤー一覧の表示・非表示が可能です。
空のレイヤーが表示されたら、クリックをして選択します。
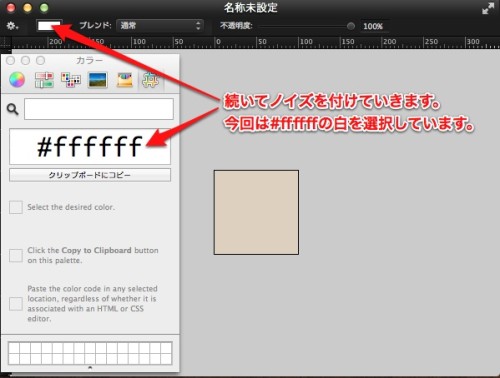
続いて、空のレイヤー(ノイズ部分)にノイズをつける準備をします。
今回は、#ffffffの白を選択しました。
※背景色によっては、ノイズが薄すくなる場合があります。
4.レイヤー(ノイズ部分)にエフェクトをかける
先程の、バケツツールを使用して、塗り潰します。
上のレイヤー(空のレイヤー)が、白色になっていることを確認します。
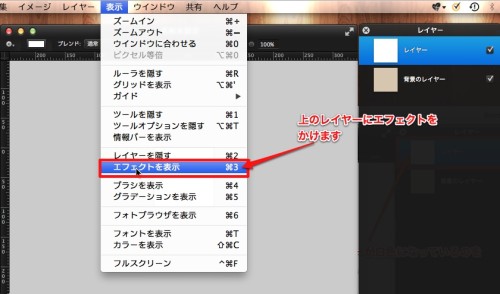
次に、上のレイヤーにエフェクトをかけていきます。
「表示」→「エフェクトを表示」
を選択します。
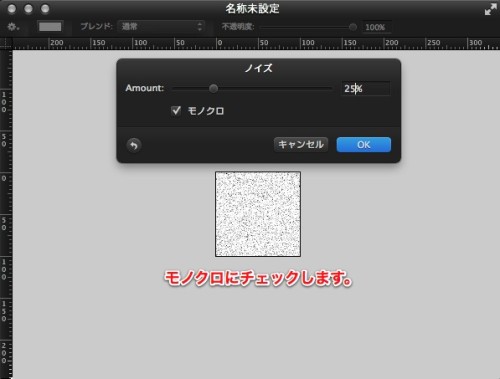
エフェクトブラウザが開きますので、ドロップダウンリストより「スタイル」を選択します。その中の、「ノイズ」を クリックします。
ノイズの画面が出てきますので、「モノクロ」にチェックを入れます。
「Amount」のスライダを動かしてノイズのかかり具合を調整します。
右側のパーセント表示欄に、直接数値を打ち込んみ[エンター]キーを押しても、調整できます。
次に、エフェクトブラウザのドロップダウンリストから、「カラー調整」を選択します。
その中の「反転」をクリックします。
反転のエフェクトは、カラーの反転だけですので、特に調整等はありません。
ノイズを反転させたら、最後の仕上げです。
5.ブレンド及び、不透明度の調整
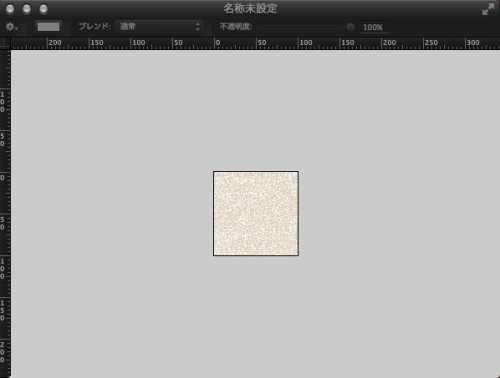
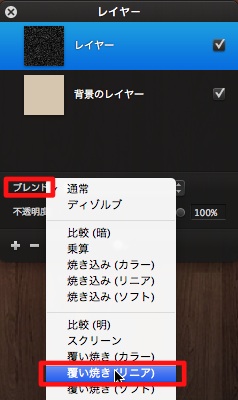
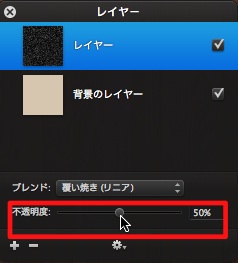
 レイヤー一覧下部の、「ブレンド」のドロップダウンリストより、「覆い焼き(リニア)」を選択します。
レイヤー一覧下部の、「ブレンド」のドロップダウンリストより、「覆い焼き(リニア)」を選択します。
すると下図のような感じになります。
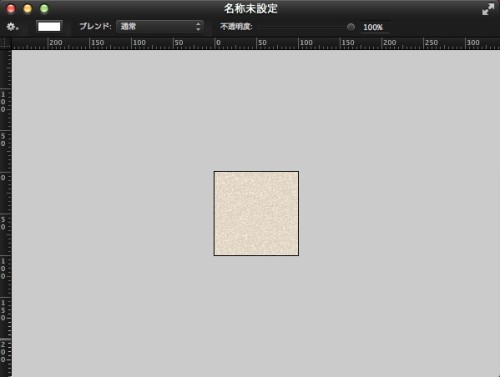
 次に、同じくレイヤー一覧下部の「不透明度」を横のスライダを使い不透明度の調整を行います。
次に、同じくレイヤー一覧下部の「不透明度」を横のスライダを使い不透明度の調整を行います。
右側のパーセント表示欄に、直接数値を打ち込んみ[エンター]キーを押しても、調整できます。
今回はわかりやすいように、50%で処理しました。
下図のような感じになりました。
これを、jpgやpngで保存して背景画像にしてあげれば完成です!
以上、背景画像に使えるノイズテクスチャの作成方法でした。
App Storeで詳細を見る。