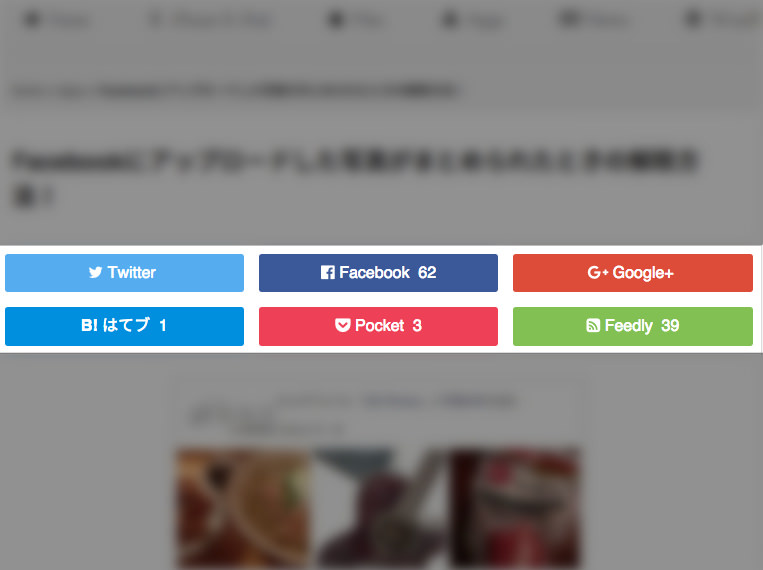
Twitterのシェア数が表示されなくなってから、Twitterのボタンが上に上がってしまい、なんだかバランスが微妙になってしまいましたね…(^^;)
…と、思いつつも放ったらかしだったので、テーマを手直ししているついでに、いっそここらで流行?のSNSシェアボタンに乗っかっておこうと思い、実装してみました。
参考にさせていただいたのは、OZPAさんの記事になります。
参考 WordPressでTwitter、Facebook、はてブなどのオリジナルソーシャルシェアボタンを実装するコード | OZPAの表4
各SNSのシェア数を取得
まず実装に必要なものは、各SNSのシェア数
WordPressプラグインのSNS Count Cacheをインストールします。
※Twitterは仕様が変更になってしまったため、相変わらずシェア数は表示されません。
SNS Count Cache
 Quotation: SNS Count Cache
Quotation: SNS Count Cache
世の中には便利なものが沢山ありますね。
このWordpressプラグインは、Facebook、Google+、はてブ、Pocket、Feedlyのシェア数をキャッシュしてくれるプラグイン
インストールして、有効にするとWordpressのサイドバーに「SNS Count Cache」が表示されますので、クリックするとダッシュボードが表示されます。そちらにてキャッシュ等が確認できます。

またキャッシュ途中でも作業は可能です。
※Feedlyに関しては、部分的完了になるまでは数値が表示されませんでした。
実装コード
PHPコード
コードをテーマのsingle.php内、シェアボタンを設置したい場所に書きます。
また、以前紹介しましたアイコンWebフォント「Font Awesome」に無いFeedlyとはてブに関しては、FeedlyはRSSアイコンにて、はてブは文字にて対応しました。
OZPAさんのコードにFeedlyと、アイコンWebフォントを追加しただけです。
<div class="snsShareArea">
<!-- Twitter -->
<a class="btn--twitter" href="http://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php echo get_the_title(); ?>&via=アカウント名&tw_p=tweetbutton&related=アカウント名" target="_blank">
<i class="fa fa-twitter"></i> Twitter
<!-- SNS Count CacheよりTwitterのシェア数を取得 -->
<?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?>
</a>
<!-- Facebook -->
<a href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>&t=<?php echo get_the_title(); ?>" target="_blank" class="btn--facebook">
<i class="fa fa-facebook-official"></i> Facebook
<!-- SNS Count CacheよりFacebookのシェア数を取得 -->
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?>
</a>
<!-- Google+ -->
<a class="btn--google" href="https://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank">
<i class="fa fa-google-plus"></i> Google+
<!-- SNS Count CacheよりGoogle+のシェア数を取得 -->
<?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?>
</a>
<!-- はてなブックマーク -->
<a class="btn--hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" target="_blank">
<span style="font-weight:bold">B!</span> はてブ
<!-- SNS Count Cacheよりはてなブックマークのシェア数を取得 -->
<?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?>
</a>
<!-- Pocket -->
<a class="btn--pocket" href="http://getpocket.com/edit?url=<?php the_permalink();?>&title=<?php echo get_the_title;?>" target="blank">
<i class="fa fa-get-pocket"></i> Pocket
<!-- SNS Count CacheよりPocketのシェア数を取得 -->
<?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?>
</a>
<!-- Feedly -->
<a class="btn--feedly" href="http://cloud.feedly.com/#subscription%2Ffeed/<?php echo get_bloginfo('rss2_url'); ?>" target="blank">
<i class="fa fa-rss-square"></i> Feedly
<!-- SNS Count CasheよりFeedlyの登録数を取得 -->
<?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?>
</a>
</div>CSSコード
こちらもOZPAさんのコードにFeedlyのカラーを追加しただけ。
.snsShareArea:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.snsShareArea a{
box-sizing: border-box;
display: block;
float: left;
width: 31.3%;
margin: 1%;
padding: .7em 0;
border-radius: 3px;
color: white;
text-decoration: none;
text-align: center;
}
.btn--twitter{
background: #55acee;
}
.btn--facebook{
background: #3b5998;
}
.btn--google{
background: #dd4b39;
}
.btn--hatena{
background: #008FDE;
}
.btn--pocket{
background: #ee4056;
}
.btn--feedly{
background: #83c054;
}あとがき
地味なカラーで構成されているうちのブログに花が咲いた感じです(謎)
鮮やかなボタンになったので、皆さんが押してくれることを祈ります…
さてhover時はどんな仕様にするかな