 Photo : akiyan.com
Photo : akiyan.com
いつも「タイトルは簡潔に!」を心がけているのですが…難しい
WordPress Popular Postsでサムネイルを表示した際に、項目全体をクリックさせる方法です。
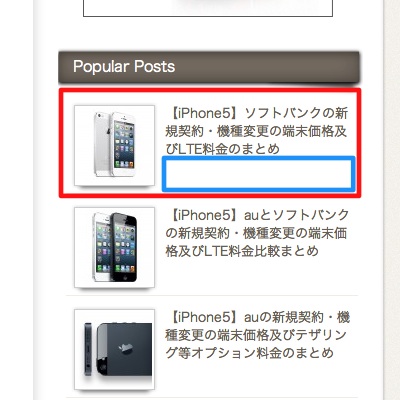
プラグイン「WordPress Popular Posts」を使用し、サムネイルを表示する設定にすると、サムネイルと記事タイトルが別々にアンカータグでくくられてしまいます。

それ故、サムネイルと記事タイトルがバラバラにクリックできますが、上図の青の部分はクリックはおろかhoverさえ効きません。
最終的には、上図の赤の部分(項目)全体をクリック及び、hoverで背景色を変えることができるようにします。
※お使いのブラウザによっては正しく表示されません
方法
まず、お使いのブラウザでWordPress Popular Postのソースを見ます。
ここでは、
<li id="wpp-2" class="widget popular-posts">とわかりましたので、classのpopular-postsを使用してCSSを書いていきます。
(※idを使用しても問題はありませんが、ウィジェットによって数字が変わったりします。WordPress Popular Posts 2.3.0以前だとclassがwpp-popular-postsになっているかと思いますので一度必ず確認して下さい。)
項目全体をhoverさせるため、li:hoverを使用します。
.popular-posts {
margin:20px 5px 10px 10px;
}
.popular-posts ul li{
min-height:80px;
list-style:none ;
margin:0 5px 5px 8px;
padding:8px;
border-bottom:1px solid #f2ece6;
display:block;
}
.popular-posts ul li a{
margin:0;
padding: 0;
color: #665e53 ;
text-decoration: none ;
line-height:18px;
}
.popular-posts ul li a img {
float:left;
margin-right:10px;
width:75px;
height:75px;
overflow:hidden;
border: 1px solid #ccc;
padding: 2px;
-webkit-box-shadow: 0 8px 6px -6px #777, 0px 0px 5px rgba(0,0,0,0.2);
-moz-box-shadow: 0 8px 6px -6px #777, 0px 0px 5px rgba(0,0,0,0.2);
box-shadow: 0 8px 6px -6px #777, 0px 0px 5px rgba(0,0,0,0.2);
}
.popular-posts ul li:hover{
background-color: #665e53 ;
display:block;
padding:8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.popular-posts ul li:hover a {
color:#fff;
}
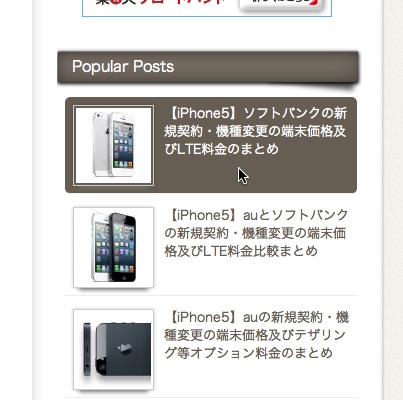
以上で、項目全体がhoverで背景色を変えることができるようになりました。

このままだとhoverで背景色は変えれてもクリックはできません。
jQueryを使用する
ここでjQueryを使用して、項目全体をクリックできるようにします。
まずは、jQueryが使用できる環境にします。
参考になるかわかりませんが、以前の記事はこちら↓
以下のコードを私はfooter.phpに記述しました。
<script type="text/javascript">
jQuery(function(){
jQuery(".p-posts").click(function(){
window.location=jQuery(this).find("a").attr("href");
return false;
});
});
</script>
リスト(li)のclass「.p-posts」全体をクリックしたら、「.p-posts」内にあるリンクに飛びます。というコードです。
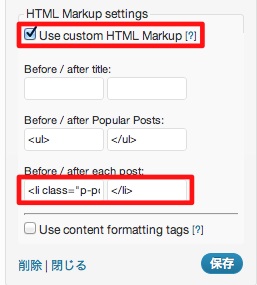
この「.p-posts」はどこからきたのかと言いますと、WordPressのウィジエットより、「HTML Markup settings」の「Use custom HTML Markup」にチェックを入れます。
 すると、項目が表示されますので、その中の「Before / after each post」の<li>のクラスに「p-posts」を入れます。
すると、項目が表示されますので、その中の「Before / after each post」の<li>のクラスに「p-posts」を入れます。
(<li class=”p-posts”>という風に書き込みます。)
そして、右下の「保存」をクリックします。
そしてソースを確認すると、
<li class="p-posts">
<a href="リンク先"><img src="画像の場所"></a>
<a href="リンク先">記事タイトル</a>
</li>となっているはずです。
あとは、CSSに
.p-posts {
cursor: pointer;
}を記述すれば、項目全体がクリックできるようになっているはずです!

jQueryに関しては、Webクリエイターボックスさんの “少しのコードで実装可能な20のjQuery小技集” 4. Div全体をクリックできるようにする を参考にさせて頂きました
