あなたのブログは、ナビゲーションメニューにまだ画像を使っていませんか?
メニューは画像よりもテキストの方がSEO的にもいいそうですよ!
画像を使用せずに、「アイコンWebフォント」を、WordPressのナビゲーションメニューに利用する方法です。
Top photo quote from Alpha
「アイコンWebフォント」をナビゲーションメニューで使用する方法
以前は見た目もいいかと思い画像を使用してしました。
hoverすると違う画像を出したりしていましたが、以前に「バズ部」さんの「SEO内部対策で行うべき20の事」という記事で
サイトのナビゲーションメニューを画像で設定されているサイトは多いがSEO的な観点ではオススメしない。なぜなら、現状では画像リンクよりもテキストリンクの方がクロウラーの回遊性が高いとされているからだ。従って、ナビゲーションメニューは極力CSSでデザインしよう。
というのを見たのと、テーマを「STINGER」に変更したのをきっかけに、その後ナビゲーションメニューはテキストにすることにしました。色を変更したりする場合も、CSSで変更できるため設定も非常に楽です。
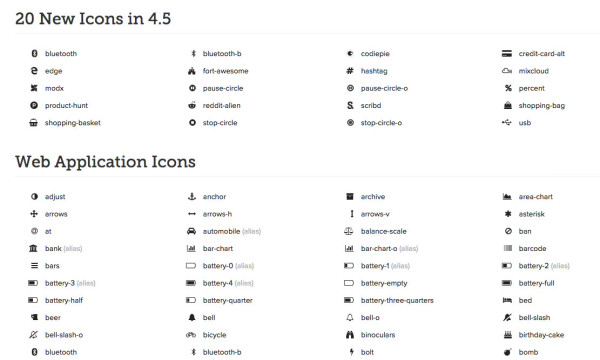
1.「アイコンWebフォント」のCDNを利用する(Font Awesome)
 Quotation : Font Awesome
Quotation : Font Awesome
まず、「Font Awesome」の場合は、用意されているCDNを利用します。
以前の記事でも書きましたように、CDNを利用する方法は、Wordpressならテーマのheader.phpの<head></head>の間に
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">と、コードを入れます。(最新のバージョンを確認して下さい)
あとは、アイコンWebフォントを使用したい箇所にマークアップをするだけ。
過去記事:便利なアイコンWebフォント「Font Awesome」
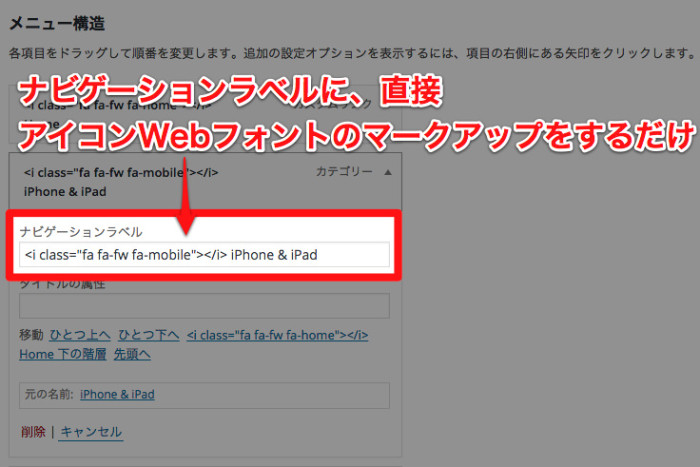
2. ナビゲーションメニューにマークアップをする
WordPressにログインをして、サイドバーの「外観」→「メニュー」を開き、「メニュー構造」の各メニュー右にある▲をクリックします。

ナビゲーションラベルの文字の前に使用したい「アイコンWebフォント」をマークアップするだけです。ここでは、「iPhone & iPad」の前に
<i class="fa fa-fw fa-mobile"></i>をマークアップしただけです。
あとがき
以上が、「アイコンWebフォント」をWordPressのメニューで使用する方法です。
簡単に実装できますので、画像に飽きた方ややっぱりメニューはテキストで!という方は、是非試してみては如何でしょうか。