色々なサイトを見ていて、「こんなグラデーションのかかったボタンが作りたいな」と思ったことはありませんか?
直感的に、簡単操作でグラデーションのかかったボタンを作成できるサイト「Grad3」をご紹介します。
※IE等、お使いのブラウザによっては、動作しない場合があります。
Grad3
色の選択

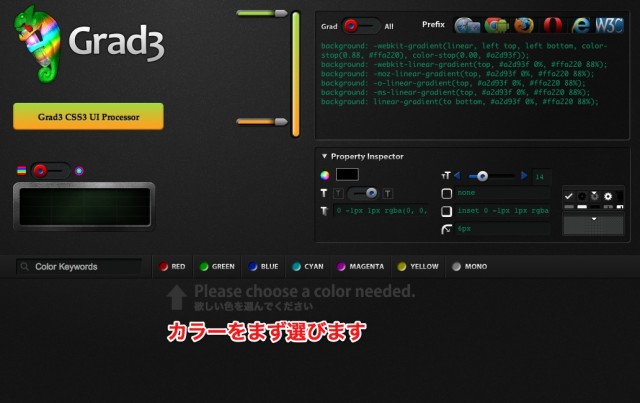
色を選択するところから始めます。
まずここでは、「RED」を選択してみます。

サンプルも色々ありますが、シンプルなものを選択してみます。
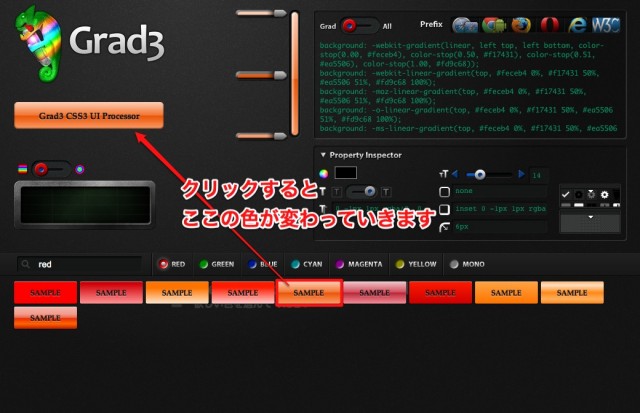
上図のように、左上のボタンがリアルタイムプレビューになっており、すぐに変化が見れて作業がとてもしやすいです。
グラデーション

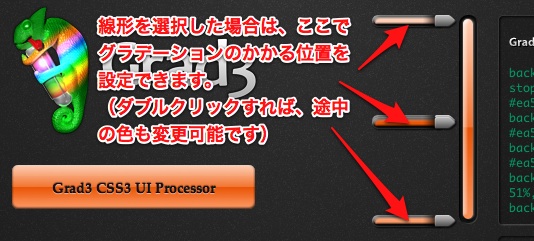
線形グラデーションか、円形グラデーションを選択できます。(初期は線形)

円形、線形ともにグラデーションのかかり位置等細かな設定が可能になっています。

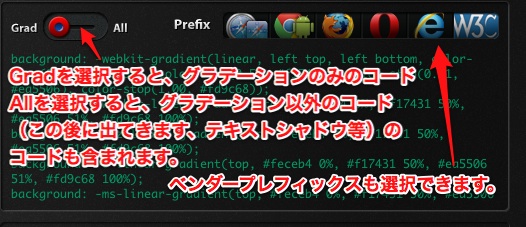
コードの抽出も選択できます。
また、以前「初めてのCSS3!CSS3を使って検索欄カスタマイズ」でも書きましたベンダープレフィックスも選択が可能です。至れり尽くせりの機能がついています。
しかもこれだけではありません。
その他設定

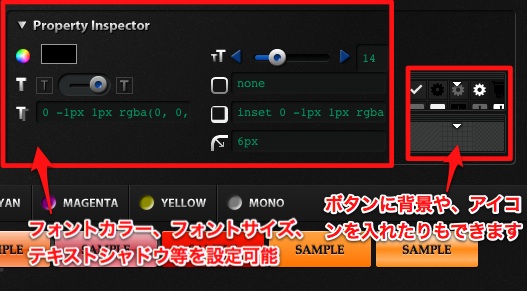
フォントのカラーや、アイコンを追加できる機能もついています。
※テキストシャドウ等の指定はCSS3の知識が必要です。

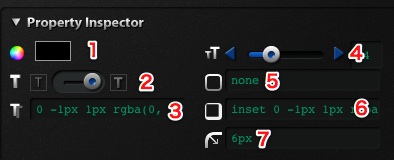
1.font-color:フォントのカラーを指定
2.font-weight:フォントの太さ(normal – bold)
3.text-shadow:テキストにつける影
4.font-size:フォントの大きさ
5.border:ボーダー(線)
6.box-shadow:ボックスにつける影
7.border-radius:角丸
を指定することができます。

また、作成するボタンの左側にアイコンを付けることもできます。
アイコン一覧から選択するだけです。

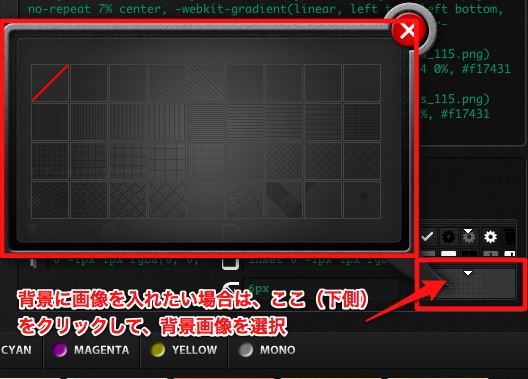
背景に画像を入れることも可能です。
その際は、背景一覧より選択します。
以上、設定が済みませ右上のコードをコピーし、ブログ等のCSSに貼付けて設定すれば終了です。
Sample
先程の「Grad3」を使用して、ボタンのサンプルを作りました。
HTML
<div class="sample">sample-bottun</div>CSS
.sample{
margin:20px;
display: inline-block;
font-size: 14px;
font-weight: bold;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.4), 0 1px 1px rgba(255, 255, 255, 0.5);
letter-spacing: 0;
border: 1px solid #555;
box-shadow: inset 0 -1px 1px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.4);
border-radius: 6px;
text-decoration: none;
padding: 15px 40px;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #fd9c68), color-stop(0.51, #ea5506), color-stop(0.50, #f17431), color-stop(0.00, #feceb4));
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, -webkit-linear-gradient(top, #feceb4 0%, #f17431 50%, #ea5506 51%, #fd9c68 100%);
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, -moz-linear-gradient(top, #feceb4 0%, #f17431 50%, #ea5506 51%, #fd9c68 100%);
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, -o-linear-gradient(top, #feceb4 0%, #f17431 50%, #ea5506 51%, #fd9c68 100%);
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, -ms-linear-gradient(top, #feceb4 0%, #f17431 50%, #ea5506 51%, #fd9c68 100%);
background: url(http://grad3.ecoloniq.jp/sample/img/icons_117.png) no-repeat 7% center, url(http://grad3.ecoloniq.jp/sample/img/patterns_01.png) repeat, linear-gradient(to bottom, #feceb4 0%, #f17431 50%, #ea5506 51%, #fd9c68 100%);
} 一つだけ心配なのは、アイコンと背景画像が直リンクになっているところですね。
その他は、言うことなしのジェネレータだと思います。