この度、Wordpressのテーマを「Stinger 3」より、自作テーマに変更した際に、以前より利用していたアイコンWebフォント「Font Awesome」の一部が表示されなくなりました。
そんな際に確認したいことです。
Font Awesome
![]() Quotation : Font Awesome
Quotation : Font Awesome
WEBフォントにテキストではなく、アイコンを表示させたもので、よくWebサイトのデザインで利用されている方が多いかと思います。
その中でも「Font Awesome」は利用されている方がかなり多い、アイコンWebフォントになります。
最大のメリットとしては、通常のフォントと同じように扱える(CSSで色を変えたりできます)ところです!
表示されなくなった時に確認したいところ

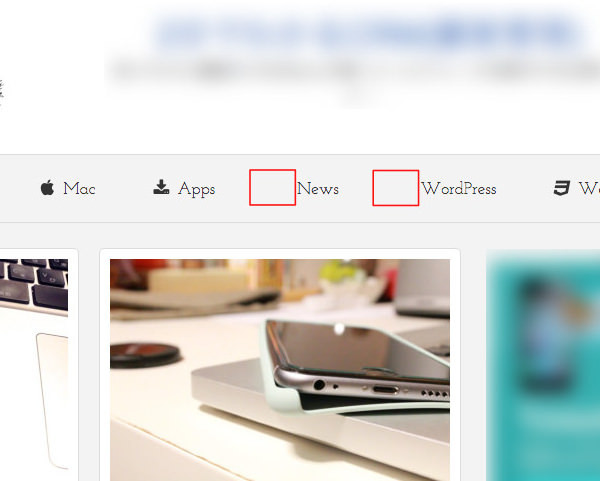
このサイトのナビゲーションバー、カテゴリー名の前にアイコンWebフォントを利用しているのですが、「Mac」や「Apps」の前には表示がされているのに、「News」や「Wordpress」の前には表示されていません。
メニューには
<i class="fa fa-fw fa-newspaper-o"></i> News
<i class="fa fa-fw fa-wordpress-o"></i> WordPressとコードを打っており、他のカテゴリーに関しては表示されているのですが、「News」や「Wordpress」のみが表示されない状況です。
もしやと思い、Wordpressのテーマのheaderを確認したところ
![]()
以前から使用しているバージョンは4.0.3で、「Font Awesome」で確認してみると、既にバージョンは4.5.0になっていました。(2015年11月25日現在)
![]() Quotation : Font Awesome
Quotation : Font Awesome
バージョンを訂正したところ、すぐに表示されました。
![]()
まとめ
CDNを利用した方法で、アイコンWebフォントを利用している際に、一部のアイコンが表示されない場合は、コードを確認して間違いがないようでしたら、「Font Awesome」のバージョンが変わっている可能性が高いですので、一度確認して下さい。