
先日の、「CSS3を使って検索欄カスタマイズ」で、サンプル(デモ)を作るにあたって少々悩みました。
今回は、DEMOボタンをクリックすると、別のhtmlページが開きサンプルを参照できるようにしたのですが、簡単なサンプルを作るのに別ページを作るのは今後いかがなものかと…
投稿欄のサイズに収まらないような大きなものや、サンプルの数が多い場合を除いては、投稿欄の片隅にサンプルが表示できればいいなと…
また、そうするには何をすればいいか考えたところ、各投稿記事のheadにスタイルシートを組み込むことができれば実現するのではないかと思い、いろいろ探していますと…
ありました。
「かちびとnet」さんのサイトに、私が探していたものが…
WordPressプラグインを使わずに記事ごとにcssを加えられるようにするカスタマイズ – かちびとnet
こちらの記事では、プラグインを使用せずにcssを各投稿記事に加えるようにするカスタマイズ方法が載っていまして、プラグインを極力最小限度にしておきたい(初心者の為、何か起こった際の対処ができなそうという理由…と、対処法が英語が多いという理由)という、私の思いとマッチするので導入させて頂こうと記事を読んでいますと、それをプラグインにしたものがあるとのこと…
今後、プラグインの勉強もしてみたいという思いと、なによりも「かちびとnet」さんのものをプラグイン化されたものだということで、この度はプラグインをダウンロードし使用させて頂くことにしました。
使用方法
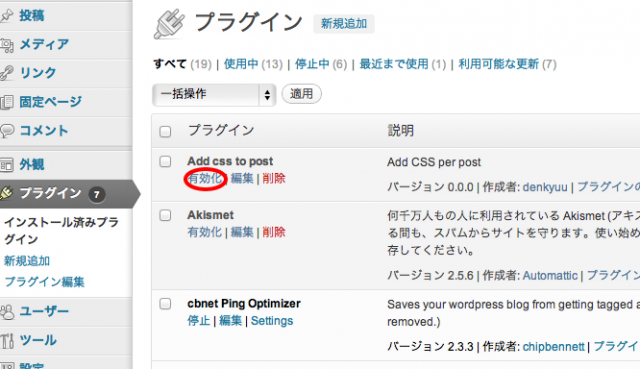
ダウンロードしたファイルを解凍し、使用していますテーマのpluginsにアップロードし、管理画面より、Add css to postを有効化します。

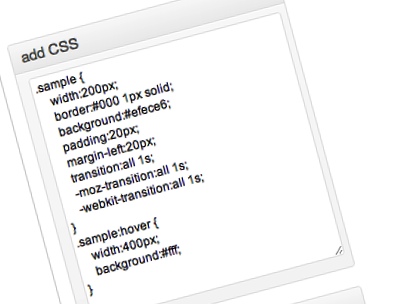
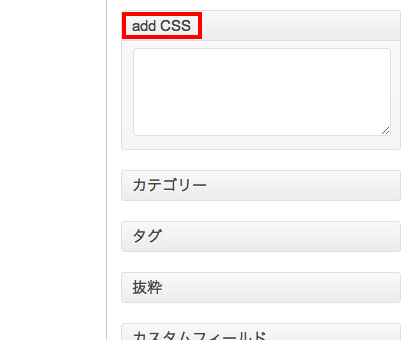
各投稿記事に、add CSSという欄が追加されています。

このadd CSSに記入することによって、CSSが挿入されます。
Sample
めちゃめちゃ便利です!
※プラグイン名を探していたのですが、特に記事には明記されていませんできたので、ダウンロードしたプラグイン名【Add css to post】で呼ばさせて頂いてます。
とにかくとても使い易く、大変有り難いです。
