
「できれば画像を使用せずに、両端が消えていくようなラインを引きたいな」と思われたことはありませんか?
CSS3を使用して、両端が消えていくラインを引く方法をご紹介します。
※IE等、お使いのブラウザによっては、動作しない場合があります。
もくじ
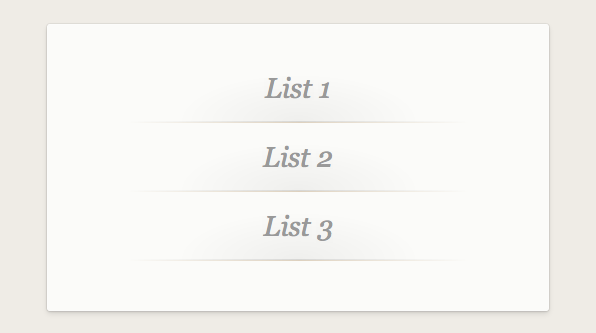
Sample
- List 1
- List 2
- List 3
HTML
<div id="sample">
<div id="sample-body">
<ul class="sample-wrap">
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
</ul>
</div>
</div>CSS
#sample
{
background: #efece6;
padding: 0;
margin: 20px auto;
height: 100%;
width: 540px;
display: table;
text-align: center;
}
#sample-body
{
padding: 25px 5px;
margin: auto;
display: table-cell;
vertical-align: middle;
}
.sample-wrap
{
background: rgba(255,255,255,0.8);
border-radius: 3px;
margin: auto;
padding: 30px;
padding-bottom: 50px;
width: 75%;
box-shadow:
inset 0 0 0 1px rgba(255,255,255,0.5),
0 1px 3px rgba(0,0,0,0.1),
0 0 0 1px rgba(0,0,0,0.05),
0 3px 8px rgba(0,0,0,0.1);
}
.sample-wrap li
{
color: #999;
font-family: georgia, serif;
font-size: 28px;
font-style: italic;
background-size: 100% 1px, 100% 1px, auto;
background-position: 50% 100%, 50% 100%, 50% 0;
background-repeat: no-repeat, no-repeat, no-repeat;
background-origin: padding-box, border-box, padding-box;
border-bottom: 1px solid transparent;
padding: 20px;
margin: 0 50px;
list-style: none;
text-shadow: 0 1px 1px rgba(255,255,255,0.25);
text-align: center;
background-image:
linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)),
linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0)),
radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
background-image:
-o-linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)),
-o-linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0)),
-o-radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
background-image:
-ms-linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)),
-ms-linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0)),
-ms-radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
background-image:
-moz-linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)),
-moz-linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0)),
-moz-radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
background-image:
-webkit-linear-gradient(0deg, rgba(0,0,0,0), rgba(0,0,0,0.1) 50%, rgba(0,0,0,0)),
-webkit-linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0)),
-webkit-radial-gradient(50% 100%, ellipse cover, rgba(0,0,0, 0.05), rgba(0,0,0,0) 50%);
}
方法
1.
background-image: linear-gradient(0deg, rgba(214,198,175,0), rgba(214,198,175,0.8) 50%, rgba(214,198,175,0));
まずbackgroundにグラデーションをかけます。
TEST
2.
background-repeat: no-repeat;
background-position: 50% 100%;
background-size: 100% 1px;background-size、background-position、background-repeat:no-repeatを設定することによってラインにします。
background-repeat: no-repeat リピートをなくすことにより背景から線にします。
background-position: 50% 100% ラインの位置を指定します。
background-size: 100% 1px 幅100% 高さ1pxのラインにします。
TEST
以上、画像を使用せずに、両端が消えていくラインを引く方法でした。
via:How to Create a Fading Dark Gradient on CSS3 without Images | Splashnology
