ネットサーフィン(今は言わない?)をしていて、よく “404 Not Found” とか、”ページが見つかりません”と素っ気ない表示を見かけますが、来ていただいた方におもてなしの意味を込めて、エラー表示もカスタマイズしてみましょう。
もくじ
404.phpを作成
/wp-content/themes/<お使いのテーマ名>/404.php となるように作成します。
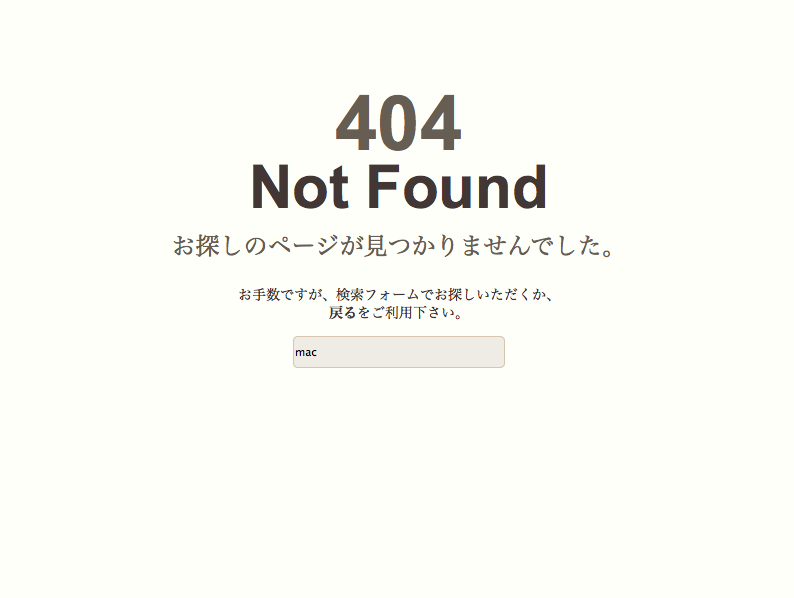
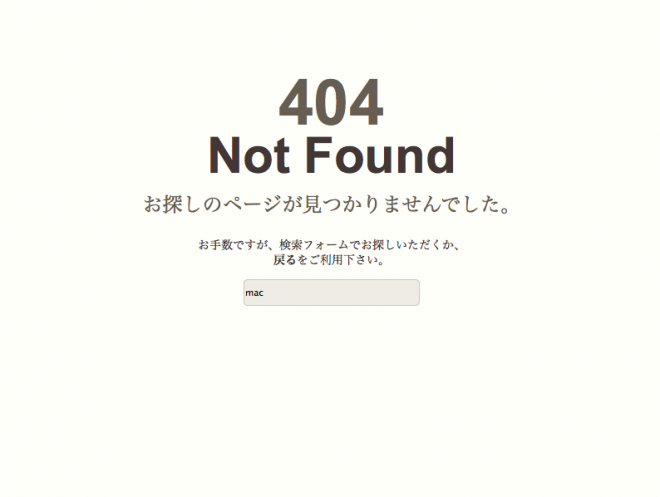
当サイトは、簡素に作成しましたw。
とても参考になるソースではありませんが、メモとして残します。
(<head></head>は省略しています。)
<style type="text/css">
body {
background-color:#fffffa;
margin:auto;
pading:0;
width:800px;
}
div {
margin-top: 100px;
font-family:arial, serif;
color: #272727 ;
text-align: center;
}
h1 {
font-size: 76px;
margin: 0;
padding: 0;
line-height: 80px;
color: #665e53 ;}strong {
font-size: 60px;
line-height: 45px;
color:#423735;
}
p.notfound {
font-size: 24px;
color: #665e53 ;
}
p.small {
font-size:14px;
color:#423735;
line-height:18px;
}
input{
padding: 5px 0 ;
}
p a {
color:#423735;
font-weight:bold;
text-decoration:none;
}
p a:hover {
color:#d6c6af;
font-weight:bold;
text-decoration:underline;
}
input {
background-color : #efece6 ;
border: 1px solid #d6c6af;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
</style><body>
<div>
<h1>404</h1>
<strong>Not Found</strong>
<p class="notfound">
お探しのページが見つかりませんでした。
</p>
<p class="small">
お手数ですが、検索フォームでお探しいただくか、<br />
<a href="<?php bloginfo('url'); ?>">戻る</a>をご利用下さい。
</p>
<form action="https://kininarunet.com/">
<input type="text" onfocus="if (this.value == 'Search') this.value = '';" onblur="if(this.value == '') this.value = 'Search';" value="Search"
name="s" size="20" style="width: 210px; height:20px;"/>
</form>
</div>
</body>
素っ気ないですねw
.htaccessファイルを編集する
WordPress Codex 日本語版にあるように、サーバーがあなたの作成した 404 ページを見つけられるように、.htaccess ファイルに以下の行を追加します。
ErrorDocument 404 /index.php?error=404WordPress が wordpress という名前のサブフォルダあるいはサブディレクトリにある場合、.htaccess ファイルには、以下のように追加します。
ErrorDocument 404 /wordpress/index.php?error=404以上になります。
【参考にさせていただいたリンク先】
Creating an Error 404 Page – WordPress Codex 日本語版