 Photo : akiyan.com
Photo : akiyan.com
WordPressでオリジナルテーマを作成していて、「ページトップへ戻る」をプラグインを使用せずに表示したいなと、思ったことはありませんか?
プラグインに頼りすぎると、あとあと泣きを見るような気がしまして、出来る限り外せるものは外していこうと、今回はjQueryを使用して表示しました。
何にはまったかは、後述致します。
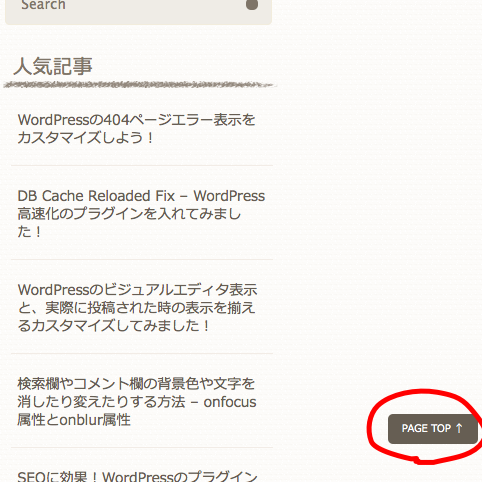
ここでは、下へスクロールしたら「PAGE TOP ↑」というボタンが、フェードインしてくる表示方法をご紹介します。

jQueryを読み込む
まず、WordPressでjQueryを読み込むには、header.phpに必ず書いて下さいと言われています
<?php wp_head(); ?>を書くことで読み込まれます。これは、他のプラグイン等でも使用させれるコードなので、必ず書いて下さい。実際に書かずに、動かなかったプラグインがありましたので…(体験談)
コード作成
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper">PAGE TOP ↑</a></div>
<script type="text/javascript">
$(function() {
var pageTop = $('#page-top');
pageTop.hide();
//スクロールが400に達したら表示
$(window).scroll(function () {
if($(this).scrollTop() > 400) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
//スクロールしてトップ
pageTop.click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<!-- ページトップへ戻る 終わり -->ここでは、</body>前に入れる為にfotter.phpに書いています。
#page-top {
position: fixed;
bottom: 40px;
right:5px;
font-size: 10px;
}
#page-top a {
background: #665e53;
text-decoration: none;
color: #fff;
width: 80px;
padding: 10px 5px;
text-align: center;
display: block;
border-radius: 5px; /* CSS3 */
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari,Chrome */
}
#page-top a:hover {
text-decoration: none;
background: #d6cdc0;
color:#665e53;
}cssは、style.cssに書き込んでいます。
以上で、きちんと表示はしますが…ページトップにいっても、ボタンが消えずに表示されたまま
慌てて、コードを読み直したり等、何が悪いのかいろいろと原因を探していますと、頼みの綱的サイトのかちびと.netさんのサイトで原因を発見!
WordPress本体には最初から含まれているjQueryは、jQuery.noConflict();が含まれておりjQueryを呼び出す為には、$ ではなく jQuery と書く必要があるとのこと。WordPress Codexでも書かれています。しかし、そんな罠があったとは…
それでも、全てを jQueryに置き換えることは今は容易いですが、今後 jQuery のプラグインを使用する際にとても面倒なことになりそうなので、かちびと.netさんが紹介されていましたやり方をとりました。
jQueryの読み込み方法を変更
現在は、jQuery以外のライブラリを使わない予定なので、WordPress本体のjQueryを使用しないようにし、Googleにホスティングされています jQuery を読み込むようにしました。使用しています、テーマファイルのheader.phpのwp_head()よりも上に以下を書きます。
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js', array(), '1.7.1');
?>上記のコードを追加しましたところ、あっさりと動作しました。
…というわけで、WordPressの本体に最初から含まれている jQuery を使用される際は、ご注意下さい!
【参考にさせていただきましたサイト】
WordPressでjQueryを使うときに、問題なく動作させる為の基礎知識やTipsと、動かない場合の対処例 – かちびと.net
jQueryでスクロールすると表示する系いろいろ | webOpixel
※2012年8月30日追記
WordPressを3.4.1にアップデートしたところ、jQueryが動作しなくなりましたので、現在は $ から jQueryに置き換えています。
