WordPressでソースコードを書いていて、「単色だとわかりづらいな」と思ったことはないですか?
今回は見た目のすっきりした、シンタックスハイライトのプラグイン「Crayon Syntax Highlighter」を導入してみました。
もくじ
ダウンロード

WordPress ORGから、「Crayon Syntax Highlighter」をダウンロードします。
インストール
ダウンロードしたフォルダごと、wp-content/pluginsにアップロードし、インストール済みプラグインから 「Crayon Syntax Highlighter」を探し、有効化します。
設定

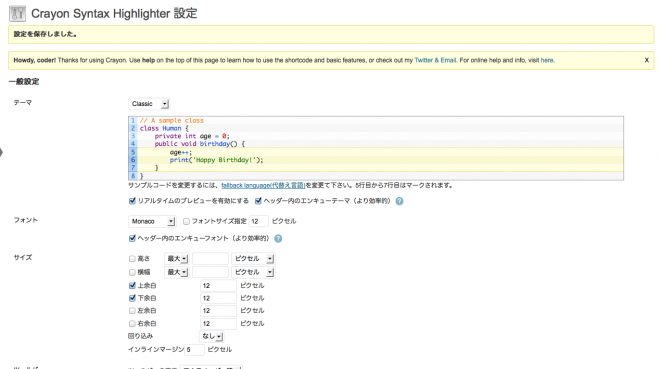
設定の「Crayon」を選び、設定します。

テーマや、フォントサイズ、マージン等いろいろと設定が可能です。
投稿
![]()
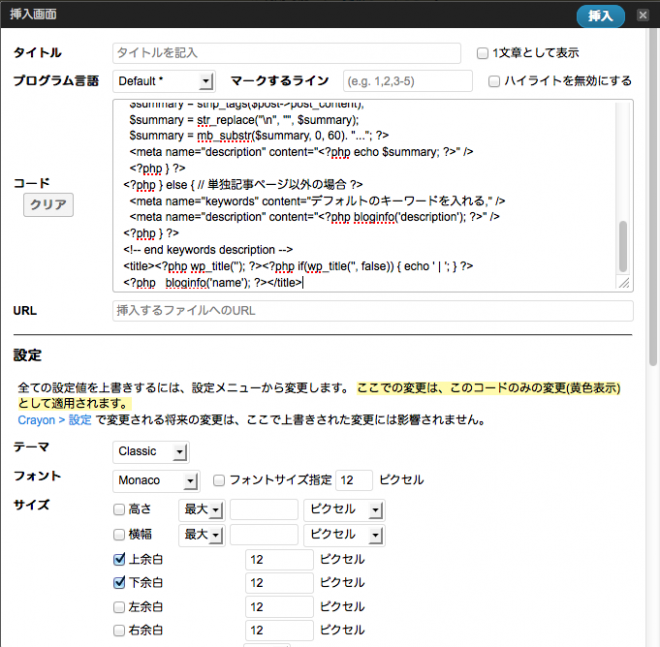
ビジュアルエディタのツールバーに上記のアイコンが追加されていますので、こちらをクリックし出てきた挿入画面にソースコードを書き込みます。

タイトル、コード、プログラム言語を設定、挿入すれば完成です。

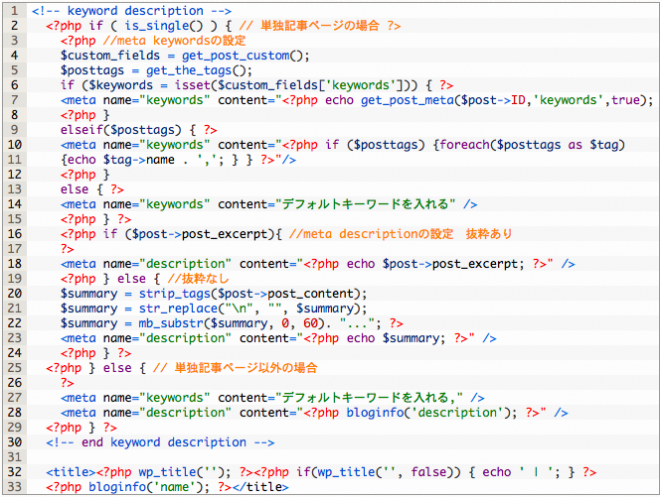
cssでナンバーの色だけ変えてみました。
Syntax Highlighterのプラグインは多数あるため、今後いろいろ試してみたいとおもいますが、とりあえす、このプラグインで様子を見てみます。
※WordPress 3.3.2 & Crayon Syntax Highlighter 1.9.9で試した記事になります。