よくブログ等で見かける、引用文の「“”(引用符)」かなり目に留まりますよね。
実際にブログ等で使ってみたいと思ったことはありませんか?
今回は、その引用文をCSSでカスタマイズします。
もくじ
blockquote
引用文を適用するには、<blockquote>〜</blockquote>を使用します。
<blockquote cite="引用元のURL">
<p>引用した文章</p>
</blockquote>citeで引用元のURLを指定します。
カスタマイズ
今回は、よくサイトで見かけます、左上と右下に引用符を表示したいと思います。
![]()
![]()
画像を用意して、Sampleを作ってみました。
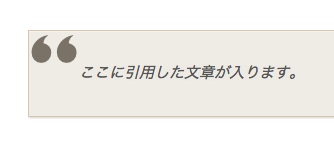
Sample
ここに引用した文章が入ります。
HTML
<blockquote cite="引用元のURL">
<p>ここに引用した文章が入ります。</p>
</blockquote>CSS
blockquote {
width: 500px;
border:1px solid #d6c6af;
background:#efece6 url(左上引用符の画像URL) no-repeat scroll top left;
margin:30px 0 30px 40px;
padding-left:50px;
box-shadow: 1px 1px 2px rgba(204, 204, 204, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.4);
}
blockquote p {
background: url(右下引用符の画像URL) no-repeat scroll bottom right;
padding:30px 50px 30px 0;
margin:0;
font-style:italic;
}以上、引用(blockquote)をCSSでカスタマイズでした。