
引き続き、WordPressの話題を…
非常に便利なビジュアルエディタなのですが、実際に投稿してみて「あれ?表示が思ってみたのと違う」と思ったことはありませんか?
今回のカスタマイズは、ビジュアルエディタ上の表示と実際に投稿された時の表示を揃えるといった内容です。プラグインを使用せずに、functions.phpとeditor-style.cssを使用して行います。
もくじ
設定方法
まず、作られているテーマのフォルダ内の functions.phpに以下のコードを入れます。
<?php add_editor_style('editor-style.css');?>CSSファイルを作成
editor-style.cssというファイルを作成し、作られているテーマフォルダ内にアップロードします。
当サイトの場合は、以下のようなCSSファイルになります。
#tinymce {
font-family: "メイリオ", Meiryo,"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro",
Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
background-color:#fffffa;
width: 690px;
font-size: 14px;
}
h2 {
margin:20px 0 20px 0;
padding:10px 0 10px 10px;
border-left:4px solid #d6c6af;
font-size:20px;
color:#7f7568;
font-weight:inherit
}
h3 {
margin:10px 0;
padding:5px 0 0 10px;
border-left:2px solid #d6c6af;
border-bottom:1px solid #efdcd6;
}
p {
margin:0 0 0 20px;
padding:20px 0;
line-height:25px;
}
span {
padding:5px;
}
.aligncenter {
display:block;
margin-left:auto;
margin-right:auto;
}
img {
border:solid #d6c6af 1px;
}
.alignleft {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.alignright {
float: right;
margin-left: 10px;
margin-bottom: 10px;
}
code {
display:block;
margin-left:10px;
padding:5px;
background-color:#efece6;
width:640px;
}表示確認
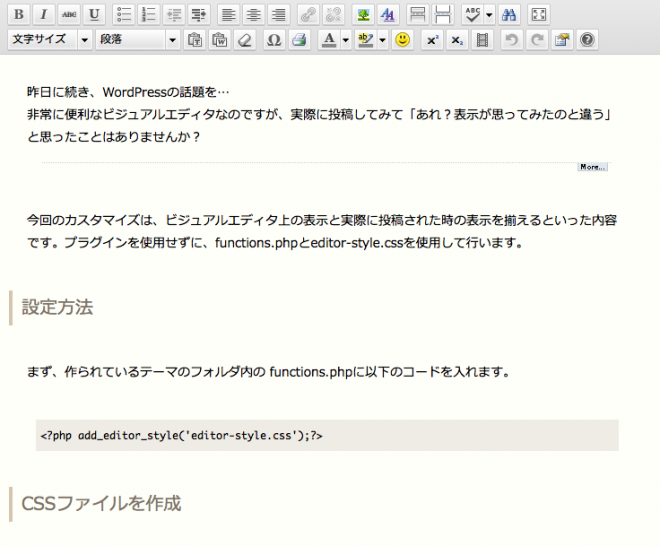
ビジュアルエディタの表示

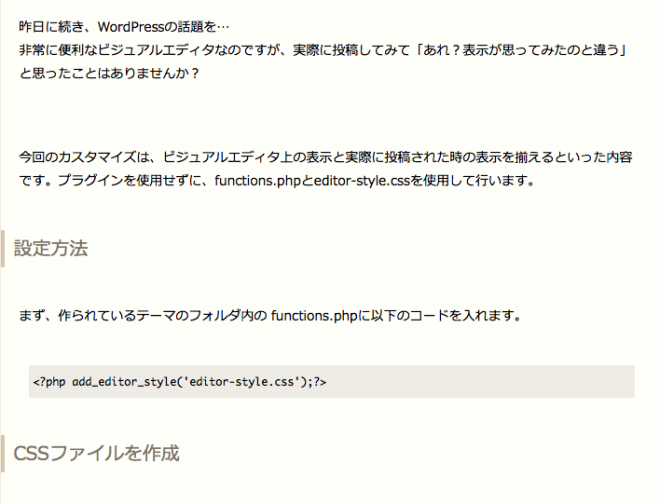
実際投稿された画面表示

ほぼ同じ表示にできたかと思います。
【参考にさせていただいたリンク先】
WordPressのビジュアルエディタ上の表示と実際の投稿の表示を合わせる方法 | 1bit::memo