
WordPressで記事を作成していると、思わぬところで余白が出たりしたことはありませんか?WordPressで勝手に挿入競れてしまう、p,brタグを削除する方法をご紹介致します。
私は、通常WordPressで記事を作成する際は、以前カスタマイズしましたビジュアルエディタ(TinyMCE)を使用しています。
時たま、不自然に入る余白が気になってCSS等をいじってみたものの、全く変わりませんでしたので、テスト用記事を作成し検証してみました。
もくじ
検証
1.ビジュアルエディタ(カスタマイズ済み)
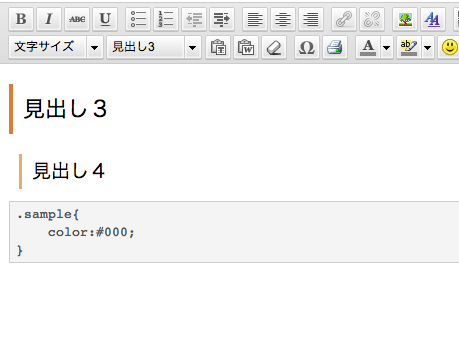
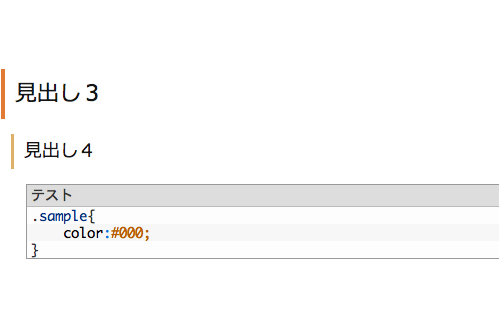
ビジュアルエディタ(以前カスタマイズ済み)で以下の記事を作成しました。

カスタマイズしていますのでサンプルコードの枠以外は、実際表示される余白と同じようにしています。
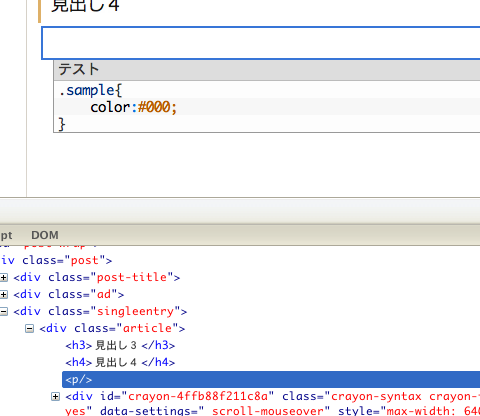
2.FireBugで確認
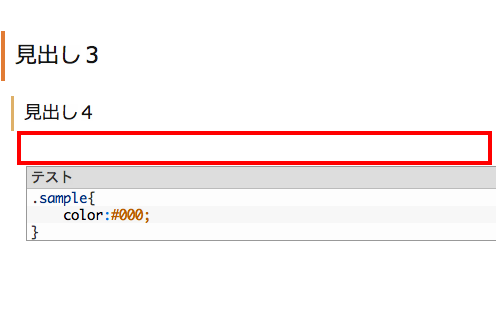
作成した記事を保存、プレビューします。

すると、不自然な余白が挿入されています。
FireBugを使用して確認してみます。

入れた覚えの無い</p>が、何故か挿入されています。
記事編集のHTMLエディタで確認してもありません。
何度、記事を書き直しても変わらないので、いろいろと調べてみることに…
WEBOPIXELさんのサイトで自動挿入のpタグを消す方法を発見!
適用させて頂きました。
方法
functions.phpに以下のコードを追加するだけです。
//p,brタグ削除
remove_filter('the_content', 'wpautop');結果

これで、不自然な余白は無くなりました。
以上、WordPressで勝手に挿入されてしまう、p,brタグを削除する方法でした。
via:WordPressの自動挿入されるp,brタグをプラグインを使用しないで削除する | webOpixel