先日、ブログテーマを「STINGER7」へ変更したgoziです!
レイアウトがかなり崩れているので見づらいかと思いますが、カスタマイズを行ないながら実況を中継していこうと思います。
メニューの幅や高さをカスタマイズする方法
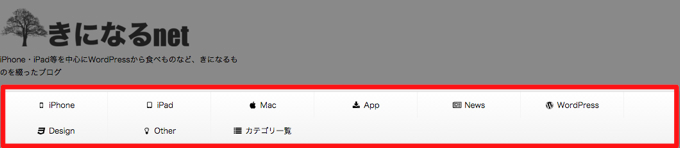
「外観」→「メニュー」でメニューを設定することができますが、メニュー項目が多いとどうしても2列になったりします。

当ブログのメニューの項目は9つと多めのため、初期設定の場合だと2列のメニュー表示になりますが、幅を狭く統一することによって、1列にすることが可能です。
幅をカスタマイズ
今回は、stinger7childのstyle.cssに下記コードを書きます。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*ナビゲーション関連
-------------------------------*/
header ul.menu li{
width:115px;
}
}/*media Queries PCサイズ—-*/ と /*ナビゲーション関連——*/ は書かなくても問題はありませんが、わかり易くするために書いています。
(サイズ分岐が781pxの場合)

メニューが9つだと115pxでほぼ均一になります。
メニューの項目数によって、widthを変更して下さい。
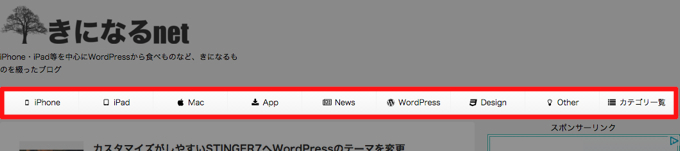
高さをカスタマイズ
1列になったらなったで、なんか高さが低いような…と思うことがあるかも知れません。
安心して下さい!高さを履いてw…もとい、高さも変更できます。
こちらも、先程と同じようにstinger7childのstyle.cssに下記コードを書きます。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*ナビゲーション関連
-------------------------------*/
header ul.menu li{
width:115px;
height:60px;
}
}先程のコードにheightを追加したのみです。

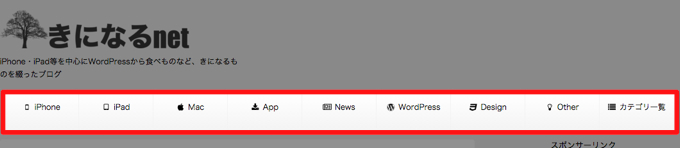
高さは広がりましたが、なんか下が空き過ぎている感じがしますので、少し文字側を調整します。
文字側の高さを調整
先程のコードに、リンクの高さを調整するコードを追加したのが下記のコードです。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*ナビゲーション関連
-------------------------------*/
header ul.menu li{
width:115px;
height:60px;
}
header ul.menu li a{
padding-top:10px;
}
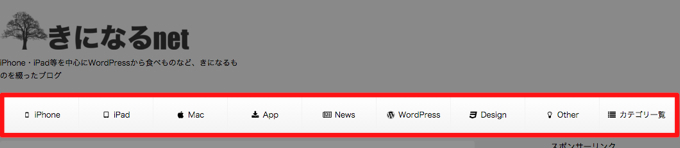
}上記コードで表示されるメニューは以下のようになります。

個人的にはこんな感じが好みです。
あとがき
今回は、親テーマstinger7のstyle.cssを書き換えればてっとり早いのですが、子テーマを利用してカスタマイズしました。
親テーマstinger7のstyle.cssには、
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
header ul.menu li{
list-style-type:none;
float:left;
width:160px;
height:40px;
text-align:center;
border-right:solid 1px #f3f3f3;
position:relative;
border-right:solid 1px #f3f3f3;
}
header ul.menu li a{
display:block;
font-size: 12px;
overflow:hidden;
width:100%;
height:100%;
line-height:40px;
color:#000;
text-decoration:none;
position:relative;
z-index:1;
}
}とあり、上記コードにないもの(padding-top)や、上記コードを変更したいもの(width、height)だけを子テーマのスタイルシートに入れてカスタマイズしてみました。(書かない部分は親テーマのスタイルシートが適用されます。)
こんな感じにちょこちょこっと、子テーマのスタイルシート等を利用して今後もカスタマイズしていきたいと思います。

